Trải nghiệm người dùng (UX) và Giao diện người dùng (UI) là hai thành phần chính của thiết kế website vào sự tương tác của người dùng. UX/UI rất quan trọng đối với các website vì nó quyết định liệu người dùng có thích sử dụng và có thấy website dễ dàng điều hướng hay không? Do đó, doanh nghiệp cần ưu tiên chú trọng thiết kế UX/UI để tạo trải nghiệm người dùng tích cực cho khách truy cập.
1. Tính đơn giản trong thiết kế website
Tính đơn giản là nguyên tắc chính trong thiết kế UX/UI, trong đó nhấn mạnh nhu cầu giữ cho thiết kế và bố cục website sạch sẽ và gọn gàng. Một thiết kế đơn giản cho phép người dùng tập trung vào các yếu tố quan trọng nhất của trang web, chẳng hạn như nội dung hoặc sản phẩm được cung cấp. Một trang web lộn xộn với quá nhiều yếu tố, màu sắc hoặc đồ họa có thể khiến người dùng choáng ngợp, khiến họ mất tập trung hoặc trở nên bực bội.
Các thiết kế đơn giản cũng có xu hướng tải nhanh hơn và hoạt động hiệu quả hơn, cải thiện trải nghiệm người dùng. Bằng cách ưu tiên sự đơn giản trong thiết kế, người tạo trang web có thể giúp người dùng điều hướng trang web của họ dễ dàng hơn và tìm thấy những gì họ cần một cách nhanh chóng và dễ dàng, mang lại trải nghiệm người dùng thú vị và hiệu quả hơn.
Có rất nhiều ví dụ khi nói đến việc thiết kế một trang web có UX/UI tốt. Chẳng hạn, công cụ tìm kiếm của Google có thiết kế gọn gàng và tối giản, dễ sử dụng và điều hướng, khiến nó được người dùng trên toàn thế giới yêu thích. Website của Apple là một ví dụ tuyệt vời khác về thiết kế đơn giản và hiệu quả, tập trung vào hình ảnh chất lượng cao và khoảng trắng. Ngoài ra, website của Airbnb thân thiện với người dùng và dễ điều hướng, với ngôn ngữ rõ ràng và súc tích cũng như thiết kế bắt mắt.

Website của Apple
Khi nghiên cứu các ví dụ điển hình từ những thương hiệu hơn, nhà thiết kế và người tạo nội dung có thể tìm hiểu cách triển khai các nguyên tắc UX/UI tốt trong website của riêng họ, tạo ra trải nghiệm hiệu quả và thú vị hơn cho người dùng của họ.
2. Sử dụng ngôn ngữ rõ ràng và ngắn gọn
Sử dụng ngôn ngữ dễ hiểu là yếu tố thiết yếu của tối ưu UX/UI. Ngôn ngữ rõ ràng và súc tích giúp người dùng hiểu nhanh chóng và dễ dàng những gì mà website cung cấp, cho phép họ tìm thấy những gì họ cần một cách hiệu quả hơn.
Ngôn ngữ phức tạp hoặc biệt ngữ chuyên ngành có thể gây nhầm lẫn cho người dùng, khiến họ trở nên thất vọng và cuối cùng từ bỏ website. Ngoài ra, sử dụng ngôn ngữ đơn giản có thể giúp cải thiện khả năng truy cập của website, giúp những người có trình độ đọc viết hoặc khuyết tật khác nhau sử dụng dễ dàng hơn.
Do đó, điều quan trọng đối với các nhà thiết kế và người tạo nội dung là chú ý đến ngôn ngữ họ sử dụng trên trang web của mình, đảm bảo ngôn ngữ rõ ràng, ngắn gọn và dễ hiểu cho tất cả người dùng.
Có nhiều trang web sử dụng ngôn ngữ rõ ràng và súc tích để nâng cao trải nghiệm người dùng. Chẳng hạn, trang web của Dropbox sử dụng ngôn ngữ đơn giản và dễ hiểu để mô tả các tính năng của nó, giúp người dùng dễ dàng hiểu những gì nó cung cấp. Tương tự, trang web của Basecamp sử dụng ngôn ngữ đơn giản để mô tả phần mềm quản lý dự án của mình, đảm bảo rằng người dùng có thể nhanh chóng hiểu cách thức hoạt động của nó. Một ví dụ khác là trang web của tổ chức từ thiện WaterAid, sử dụng ngôn ngữ đơn giản và ngắn gọn để mô tả sứ mệnh của tổ chức và cách mọi người có thể tham gia.

Website của Dropbox
Những trang web này và những trang web tương tự cho thấy ngôn ngữ rõ ràng và súc tích giúp tạo ra trải nghiệm hiệu quả và thân thiện hơn với người dùng như thế nào, giúp người dùng tương tác với nội dung và thực hiện hành động dễ dàng hơn.
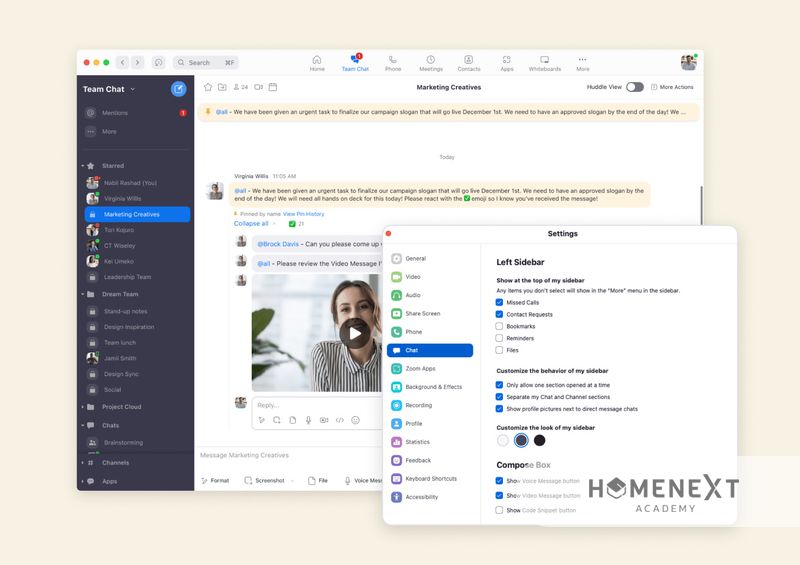
3. Dễ điều hướng
Có một hệ thống điều hướng rõ ràng và trực quan là rất quan trọng cho sự thành công của bất kỳ trang web nào. Điều hướng về cơ bản là lộ trình để người dùng tìm thấy thông tin họ cần trên một trang web và nếu nó gây nhầm lẫn hoặc khó sử dụng, người dùng sẽ nhanh chóng thất vọng và từ bỏ trang web.
Hệ thống điều hướng rõ ràng và trực quan giúp người dùng dễ dàng tìm thấy những gì họ đang tìm kiếm, giảm thời gian và công sức cần thiết để truy cập nội dung họ cần. Điều quan trọng là đảm bảo rằng điều hướng nhất quán trên toàn bộ trang web, sử dụng các nhãn rõ ràng và mang tính mô tả cho từng trang hoặc từng phần.
Một hệ thống điều hướng được thiết kế tốt cũng có thể giúp cải thiện tổ chức và cấu trúc tổng thể của trang web, giúp người dùng dễ dàng hiểu được hệ thống phân cấp thông tin và cách tất cả chúng khớp với nhau. Do đó, các nhà thiết kế và người tạo nội dung nên ưu tiên tạo ra một hệ thống điều hướng rõ ràng và trực quan giúp người dùng tìm thấy những gì họ cần một cách nhanh chóng và dễ dàng.
Có rất nhiều ví dụ về các trang web có hệ thống điều hướng rõ ràng và trực quan. Chẳng hạn, gã khổng lồ thương mại điện tử Amazon có một hệ thống điều hướng được thiết kế tốt, nhất quán trên toàn bộ trang, cho phép người dùng dễ dàng tìm thấy các sản phẩm theo danh mục, nhãn hiệu hoặc cụm từ tìm kiếm.
Một ví dụ tuyệt vời khác là trang web của nhà cung cấp khóa học trực tuyến Coursera. Trang này có hệ thống điều hướng trực quan và rõ ràng, cho phép người dùng tìm các khóa học theo chủ đề, cấp độ kỹ năng hoặc chuyên môn. Hệ thống điều hướng rất dễ sử dụng và các nhãn được mô tả và dễ hiểu.
Cuối cùng, website dành cho công cụ hội nghị truyền hình Zoom có hệ thống điều hướng đơn giản và hiệu quả cho phép người dùng dễ dàng truy cập các tính năng như lên lịch, tổ chức và tham gia cuộc họp. Từ các ví dụ điển hình, các nhà thiết kế và người tạo nội dung có thể tìm hiểu cách tạo hệ thống điều hướng rõ ràng và trực quan để cải thiện trải nghiệm người dùng trên website của riêng họ.

Website của Dropbox
4. Sử dụng hình ảnh chất lượng cao
Sử dụng hình ảnh và đồ họa chất lượng cao là điều cần thiết để tạo một website hấp dẫn và trực quan. Các yếu tố trực quan như hình ảnh, video và infographic làm cho trang web trở nên thú vị và hấp dẫn hơn đối với người dùng.
Hình ảnh và đồ họa chất lượng cao cũng giúp tạo ra giao diện chuyên nghiệp và bóng bẩy, tạo ấn tượng và tăng độ tin cậy của người dùng đối với website. Tuy nhiên, điều quan trọng là phải đảm bảo rằng hình ảnh và đồ họa có liên quan đến nội dung trên trang web và không làm người dùng mất tập trung hoặc nhầm lẫn.
Ngoài ra, người tạo website phải đảm bảo rằng hình ảnh được tối ưu hóa cho việc sử dụng web để tránh thời gian tải chậm, điều này có thể tác động tiêu cực đến trải nghiệm người dùng. Bằng cách sử dụng hình ảnh và đồ họa chất lượng cao có liên quan và được tối ưu hóa, trải nghiệm khách hàng sẽ hấp dẫn và hiệu quả hơn.
Nhiều trang web sử dụng hình ảnh hiệu quả để tạo trải nghiệm người dùng hấp dẫn về mặt hình ảnh. Một ví dụ là website của công ty du lịch Airbnb, sử dụng hình ảnh và video chất lượng cao để giới thiệu các đặc tính và trải nghiệm độc đáo của mình. Hình ảnh liên quan đến nội dung, tạo cảm giác phấn khích và phiêu lưu, khuyến khích người dùng khám phá thêm.
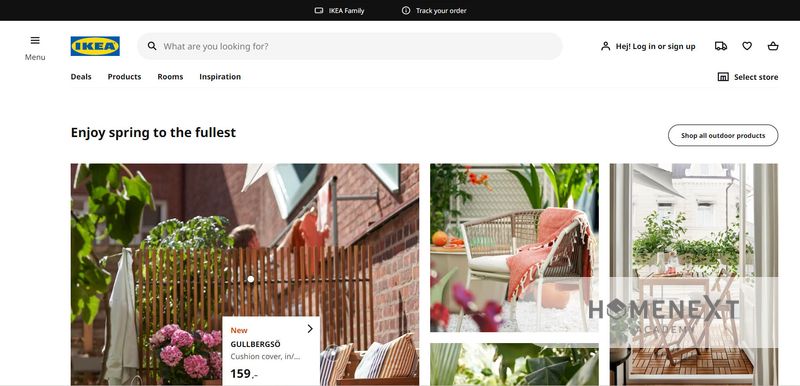
Một ví dụ tuyệt vời khác là website của nhà bán lẻ đồ nội thất IKEA, sử dụng hình ảnh sản phẩm và hình ảnh trực quan hóa căn phòng để giúp người dùng tưởng tượng đồ nội thất sẽ trông như thế nào trong chính ngôi nhà của họ. Hình ảnh rõ ràng, tạo cảm giác tin tưởng và uy tín cho thương hiệu.

Website của IKEA
Cuối cùng, trang web về thực phẩm và công thức nấu ăn Bon Appétit sử dụng những hình ảnh đẹp mắt để giới thiệu các công thức nấu ăn của mình, thu hút người dùng dùng thử. Đây là một số ví dụ điển hình mà nhà thiết kế website có thể học hỏi để sử dụng hình ảnh một cách hiệu quả, tạo trải nghiệm người dùng hấp dẫn về mặt hình ảnh.
5. Chú ý đến kiểu chữ
Kiểu chữ là một khía cạnh quan trọng của thiết kế Web UX/UI, vì nó ảnh hưởng đến khả năng đọc và mức độ rõ ràng của nội dung website. Kiểu chữ tốt có thể giúp nội dung dễ đọc và điều hướng hơn, trong khi kiểu chữ kém có thể khiến người dùng khó tương tác với nội dung.
Một hệ thống kiểu chữ được thiết kế tốt nên bao gồm một hệ thống phân cấp rõ ràng về kích thước và kiểu phông chữ, đảm bảo rằng thông tin quan trọng được nhấn mạnh và dễ tìm. Điều quan trọng nữa là chọn phông chữ dễ đọc và phù hợp với nội dung và đối tượng. Ví dụ: phông chữ sans-serif thường được sử dụng cho nội dung kỹ thuật số vì chúng dễ đọc hơn trên màn hình.
Kiểu chữ tốt cũng có thể góp phần vào sự hấp dẫn trực quan tổng thể của một trang web, tạo ra một giao diện chuyên nghiệp và gắn kết. Kiểu chữ giúp các nhà thiết kế và người tạo nội dung cải thiện khả năng đọc, khả năng sử dụng và trải nghiệm người dùng tổng thể của một trang web.
Có rất nhiều ví dụ về các trang web sử dụng kiểu chữ hiệu quả để nâng cao trải nghiệm người dùng. Đầu tiên là website của công ty thiết kế Apple, sử dụng hệ thống kiểu chữ gọn gàng và tối giản để nhấn mạnh nội dung và củng cố hình ảnh hiện đại và bóng bẩy của thương hiệu.
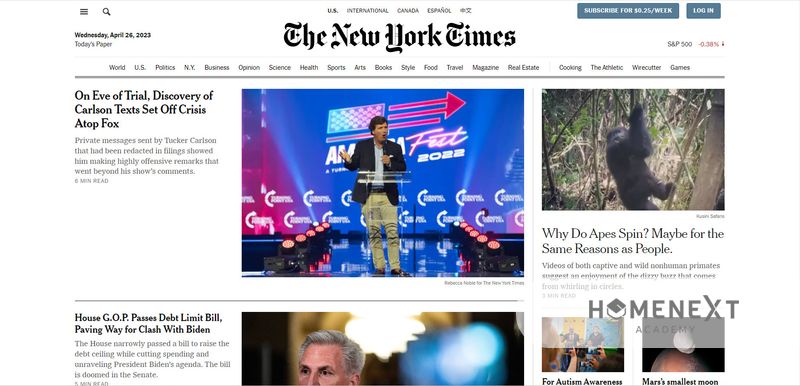
Một ví dụ tuyệt vời khác là trang web của tổ chức tin tức The New York Times, sử dụng hệ thống phân cấp rõ ràng về kích thước và kiểu phông chữ để hướng dẫn người dùng thông qua nội dung và làm nổi bật thông tin quan trọng. Kiểu chữ cũng được tối ưu hóa để sử dụng trên web, đảm bảo dễ đọc trên màn hình ở mọi kích cỡ.

Website của The New York Times
Cuối cùng, website của thương hiệu mỹ phẩm Glossier sử dụng một hệ thống phông chữ độc đáo và vui tươi phản ánh hình ảnh vui nhộn và hợp thời trang của thương hiệu. Kiểu chữ nhất quán trên toàn bộ trang web và thêm vào sự hấp dẫn trực quan tổng thể.
>>> Tìm hiểu thêm về Cách ứng dụng tâm lý học font chữ trong thiết kế website
Anh chị đang có nhu cầu tạo lập một Website chất lượng cao với hình ảnh cực chất, nội dung hấp dẫn thu hút khách hàng cho doanh nghiệp của mình. Hãy xem ngay báo giá dịch vụ thiết kế Web của HomeNext Academy ngay bên dưới đây.
6. Tối ưu hóa cho thiết bị di động
Tối ưu hóa cho thiết bị di động là rất quan trọng đối với bất kỳ website nào trong bối cảnh kỹ thuật số ngày nay. Với sự gia tăng và phát triển không ngừng của smartphone và máy tính bảng, ngày càng có nhiều người dùng truy cập internet từ thiết bị di động. Vì vậy, các trang web không được tối ưu hóa cho thiết bị di động sẽ khó điều hướng dẫn đến trải nghiệm người dùng kém.
Tối ưu hóa website thân thiện với di động liên quan đến việc tạo một phiên bản website được thiết kế dành riêng cho màn hình nhỏ hơn và giao diện cảm ứng. Điều này có thể bao gồm việc đơn giản hóa bố cục, sử dụng các nút và phông chữ lớn hơn cũng như tối ưu hóa hình ảnh và video để xem trên thiết bị di động.
Tối ưu hóa thiết bị di động cũng giúp tối ưu hóa công cụ tìm kiếm (SEO), vì các công cụ tìm kiếm ưu tiên các trang web thân thiện với thiết bị di động trong bảng xếp hạng của chúng. Bằng cách tối ưu hóa cho thiết bị di động, người tạo trang web có thể tiếp cận đối tượng rộng hơn và cung cấp trải nghiệm người dùng tốt hơn cho người dùng thiết bị di động, cuối cùng là cải thiện thành công chung của trang web.
Một ví dụ từ nhà bán lẻ trực tuyến Amazon cho phép người dùng duyệt, tìm kiếm và mua sản phẩm một cách dễ dàng. Phiên bản di động của website được tối ưu hóa cho màn hình cảm ứng và có các nút và phông chữ lớn hơn, giúp dễ dàng điều hướng và sử dụng.
Một ví dụ tuyệt vời khác là trang web của dịch vụ phát trực tuyến Netflix, cung cấp ứng dụng dành cho thiết bị di động được thiết kế dành riêng cho màn hình nhỏ hơn và giao diện cảm ứng. Ứng dụng cho phép người dùng phát trực tuyến phim và chương trình TV trên thiết bị di động với giao diện người dùng được tối ưu hóa cho trải nghiệm xem trên thiết bị di động.

Website của Netflix
>>> Tìm hiểu thêm về cách thiết kế Web thân thiện với thiết bị di động.
7. Kiểm tra và lặp lại
Thử nghiệm và lặp lại các thiết kế là một khía cạnh quan trọng của thiết kế UX/UI để cải thiện đáng kể hiệu quả và thành công của một website. Bằng cách thử nghiệm thiết kế với người dùng thực, nhà thiết kế có thể thu được thông tin chi tiết có giá trị về cách người dùng tương tác với trang web và xác định các khu vực cần cải thiện. Từ đó hiểu tầm quan trọng của thử nghiệm và lặp lại để tạo trang web thành công và hấp dẫn, đáp ứng nhu cầu cũng như mong đợi của người dùng.
Việc lặp đi lặp lại những thông tin chi tiết này có thể giúp các nhà thiết kế tinh chỉnh thiết kế và tạo ra một trang web hiệu quả và thân thiện với người dùng hơn. Thử nghiệm và lặp lại cũng giúp đảm bảo rằng trang web đáp ứng nhu cầu và mong đợi của đối tượng mục tiêu, điều cần thiết để xây dựng cơ sở người dùng trung thành.
Thông qua thử nghiệm và lặp lại liên tục, các nhà thiết kế có thể bắt kịp xu hướng, thích ứng với những thay đổi trong hành vi của người dùng và cải thiện trải nghiệm tổng thể của người dùng. Trong bối cảnh kỹ thuật số đang phát triển nhanh chóng ngày nay, thử nghiệm và lặp lại quan trọng hơn bao giờ hết để tạo các trang web thành công và hấp dẫn.
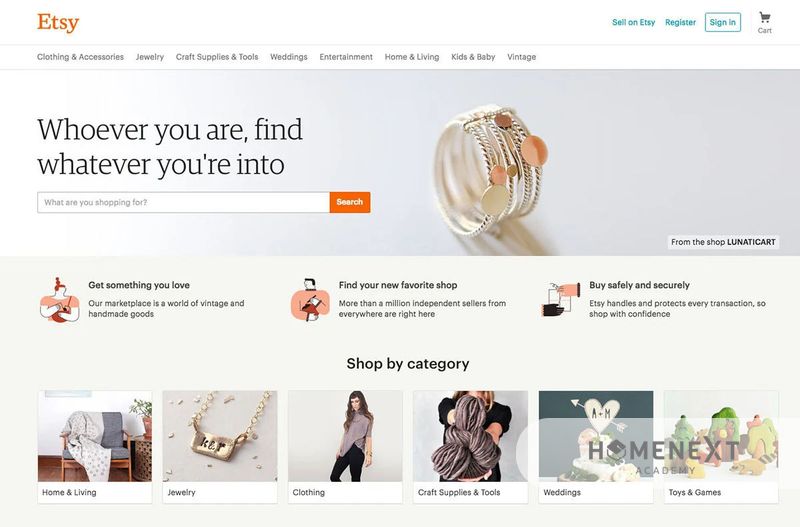
Ví dụ đầu tiên từ website của nhà bán lẻ trực tuyến Etsy, trang web có lượng người dùng lớn và đã liên tục thử nghiệm và lặp lại thiết kế của mình để cải thiện trải nghiệm người dùng. Etsy thường xuyên tiến hành kiểm tra người dùng và sử dụng phân tích dữ liệu để xác định các khu vực của trang web cần cải thiện. Công ty đã thực hiện nhiều thay đổi đối với thiết kế của mình trong những năm qua, bao gồm đơn giản hóa chức năng tìm kiếm, tối ưu hóa quy trình thanh toán và cải thiện trải nghiệm di động.

Website của Etsy
Một ví dụ khác là trang web dành cho nền tảng truyền thông xã hội Facebook, đã trải qua nhiều lần cập nhật để cải thiện trải nghiệm người dùng và bắt kịp xu hướng thay đổi cũng như hành vi của người dùng. Facebook thường xuyên tiến hành kiểm tra người dùng và sử dụng phân tích dữ liệu để xác định các khu vực của trang web cần cải thiện, chẳng hạn như thuật toán News Feed và cài đặt quyền riêng tư.
8. Sử dụng thương hiệu nhất quán
Xây dựng thương hiệu nhất quán trên website là điều cần thiết để tạo ra một bản sắc thương hiệu mạnh mẽ và đáng nhớ, gây được tiếng vang với người dùng. Nhất quán về mặt thương hiệu giúp xây dựng lòng tin và sự tín nhiệm với người dùng, vì họ khả năng nhận ra và ghi nhớ một thương hiệu có giao diện nhất quán.
Một bộ nhận diện thương hiệu được thiết kế tốt thể hiện sự chuyên nghiệp giúp website như một cơ quan đáng tin cậy trong lĩnh vực của mình. Xây dựng thương hiệu nhất quán bao gồm việc sử dụng cùng màu sắc, phông chữ và các yếu tố thiết kế trên toàn bộ trang web, cũng như đảm bảo rằng giọng điệu và thông điệp của trang web nhất quán với các giá trị và sứ mệnh của thương hiệu. Bằng cách duy trì thương hiệu nhất quán, một trang web có thể tạo ra trải nghiệm người dùng gắn kết và hấp dẫn giúp củng cố thương hiệu và giúp xây dựng cơ sở người dùng trung thành.
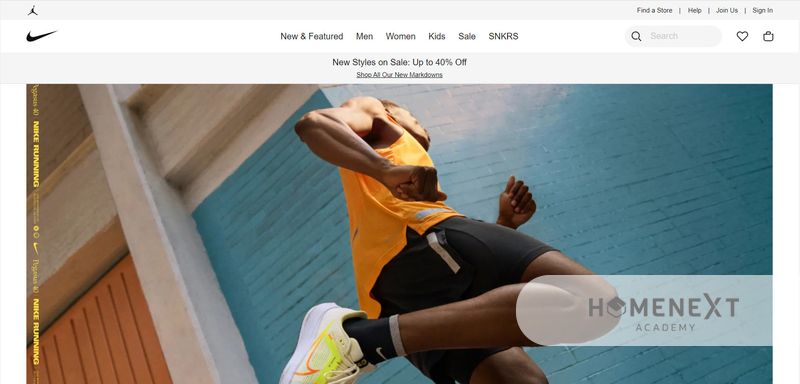
Ví dụ về website của công ty may mặc thể thao Nike, có giao diện nhất quán trên trang web và các tài liệu tiếp thị khác. Việc sử dụng logo Nike, cùng với tông màu đen trắng đặc trưng và kiểu chữ in đậm, tạo ra một bản sắc thương hiệu mạnh mẽ và dễ nhận biết, gây được tiếng vang với người dùng.

Website của Nike
Một ví dụ khác từ dịch vụ phát trực tuyến Netflix, sử dụng bảng phối màu đỏ và đen nhất quán và kiểu chữ in đậm trên toàn bộ trang web và các tài liệu tiếp thị khác. Thương hiệu nhất quán này giúp thiết lập Netflix như một thương hiệu chuyên nghiệp và đáng tin cậy, điều cần thiết cho một dịch vụ dựa trên sự tin tưởng của người dùng.
9. Tốc độ tải trang
Tối ưu hóa tốc độ tải trang là điều cần thiết để tạo trải nghiệm người dùng tốt hơn trên website. Thế giới đang phát triển nhanh chóng mỗi ngày, vì thế người dùng cũng mong đợi các trang web tải nhanh và hiệu quả hơn. Do đó, tốc độ tải trang chậm sẽ dẫn đến tỷ lệ thoát cao và mất khách hàng tiềm năng.
Để tối ưu hóa tốc độ tải trang, người tạo trang web nên sử dụng các kỹ thuật như tối ưu hóa hình ảnh và video, giảm thiểu việc sử dụng tập lệnh và plugin của bên thứ ba cũng như giảm số lượng mã trên một trang. Ngoài ra, sử dụng mạng phân phối nội dung (CDN) và bộ nhớ đệm cũng có thể giúp cải thiện thời gian tải. Bằng cách ưu tiên thời gian tải và đảm bảo rằng trang web tải nhanh chóng và hiệu quả, người tạo trang web có thể tạo trải nghiệm người dùng tốt hơn để thu hút người dùng quay lại xem nhiều hơn.
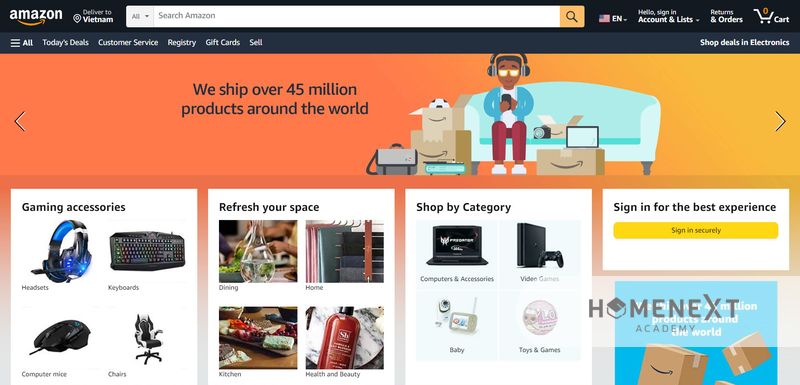
Đối với website của Google, được biết đến với thời gian tải nhanh như chớp nhờ thiết kế đơn giản và tối giản. Website của Amazon có cơ sở hạ tầng phụ trợ phức tạp được thiết kế để tối ưu hóa thời gian tải và đảm bảo trải nghiệm người dùng nhanh chóng và hiệu quả. Trang web dành cho ấn phẩm tin tức CNN là một ví dụ khác về tối ưu hóa tốc độ tải trang bằng cách sử dụng mạng phân phối nội dung và giảm thiểu việc sử dụng các tập lệnh và plugin của bên thứ ba.

Website của Amazon
Kết luận
Cải thiện trải nghiệm của người dùng trên website là một phần không thể thiếu trong quá trình thiết kế website, giúp giữ chân người dùng ở lại website lâu hơn và xây dựng niềm tin của khách hàng đối với doanh nghiệp, công ty sở hữu website.
Tuy nhiên, việc cải thiện X/UI đòi hỏi phải xem xét cẩn thận nhiều yếu tố thiết kế khác nhau. Từ việc đơn giản hóa thiết kế đến sử dụng ngôn ngữ dễ hiểu, tối ưu hóa tốc độ tải trang và triển khai thương hiệu hiệu quả, mỗi yếu tố đều đóng một vai trò quan trọng trong việc đảm bảo trải nghiệm người dùng tích cực.
Do đó, điều quan trọng đối với người viết nội dung, nhà thiết kế website và chủ sở hữu trang web là phải chú ý đến các phương pháp cải thiện này và áp dụng chúng vào công việc để cung cấp trải nghiệm người dùng tốt nhất có thể cho khách hàng.
Để tạo ra một website chất lượng, thực sự thu hút khách hàng cần phải có những bước đầu tư kĩ càng về nhiều mặt. Hãy nhanh tay đăng kí “Dịch vụ THIẾT KẾ WEBSITE” tại HomeNext Academy để nhận tư vấn hiệu quả và tốt nhất NGAY HÔM NAY.
Liên hệ Hotline 0903 140 768 để được tư vấn chi tiết.