Trong lĩnh vực thiết kế website, font chữ đóng một vai trò quan trọng trong việc truyền tải thông điệp, khơi gợi cảm xúc và thiết lập bản sắc hình ảnh. Hiểu tâm lý học font chữ giúp các nhà thiết kế nâng cao đáng kể hiệu quả của các lựa chọn kiểu chữ trong thiết kế website. Trong bài viết này, HomeNext Academy sẽ gợi ý đến bạn các font chữ thu hút, giúp tạo ra các website hấp dẫn khách hàng truy cập và để lại ấn tượng lâu dài.
Tác động của tâm lý học font chữ đến trải nghiệm người dùng
Tâm lý học font chữ là một khía cạnh thiết yếu của thiết kế website. Nó tập trung vào tác động của font chữ đối với trải nghiệm người dùng. Việc hiểu về đặc điểm và cách kết hợp font chữ khác nhau có thể gợi ra những cảm xúc cụ thể, ảnh hưởng đến nhận thức của người dùng và định hình mức độ tương tác tổng thể của người dùng.
Font chữ có khả năng truyền tải các thông điệp khác nhau và gợi lên phản ứng cảm xúc ở người dùng. Ví dụ: một font chữ đậm và mạnh mẽ có thể mang lại cảm giác mạnh mẽ và tự tin, trong khi một font chữ viết tinh tế và trôi chảy có thể tạo ra một bầu không khí sang trọng và tinh tế.
Việc lựa chọn cẩn thận các font chữ có thể nâng cao khả năng đọc, thiết lập hệ thống phân cấp trực quan và phù hợp với hình ảnh thương hiệu dự định, thúc đẩy trải nghiệm người dùng tích cực và đáng nhớ. Khai thác các nguyên tắc tâm lý học font chữ giúp các nhà thiết kế có thể truyền đạt hiệu quả giai điệu mong muốn, truyền tải thông tin và thiết lập kết nối với khách hàng mục tiêu, cuối cùng dẫn đến sự hài lòng và tương tác của người dùng được cải thiện trên các website.
Tầm quan trọng của việc lựa chọn font chữ
Việc lựa chọn font chữ trong thiết kế website đóng một vai trò quan trọng trong việc định hình trải nghiệm người dùng tổng thể. Font chữ có khả năng khơi gợi cảm xúc, truyền tải thông điệp và thiết lập bản sắc trực quan cho website. Việc lựa chọn đúng font chữ có thể nâng cao khả năng đọc, tạo ra một thiết kế hài hòa và phù hợp với tính cách và giá trị của thương hiệu.
Các loại font chữ khác nhau chẳng hạn như Serif, Sans-serif, Script và Display, mỗi loại đều có tác động tâm lý riêng đối với người dùng. Việc lựa chọn cẩn thận các font chữ đảm bảo tính nhất quán trên các thiết bị và kích thước màn hình đồng thời tạo giao diện người dùng hấp dẫn và trực quan. Do đó, không bao giờ nên đánh giá thấp việc lựa chọn font chữ, vì nó ảnh hưởng đáng kể đến cách người dùng cảm nhận và tương tác với một website.
Làm thế nào font chữ có thể ảnh hưởng đến nhận thức và cảm xúc của người dùng?
Font chữ có ảnh hưởng lớn đến nhận thức của người dùng và gợi lên những cảm xúc cụ thể. Các đặc điểm của font chữ, chẳng hạn như kiểu chữ, trọng lượng, kích thước, khoảng cách và màu sắc, cùng nhau đóng góp vào trải nghiệm người dùng tổng thể.
Chẳng hạn, font chữ Serif có thể truyền đạt cảm giác truyền thống, đáng tin cậy và tinh tế, làm cho chúng phù hợp với các website trang trọng hoặc có thẩm quyền. Mặt khác, font chữ Sans-serif thường mang lại cảm giác hiện đại, sạch sẽ và tối giản, rất phù hợp với các thiết kế hiện đại và dễ tiếp cận. Font chữ Script gợi lên sự sang trọng, sáng tạo và cá nhân hóa, làm cho chúng trở nên lý tưởng cho các website hướng đến nghệ thuật hoặc sang trọng. Font chữ Display thu hút sự chú ý của người dùng, có thể được sử dụng để tạo tiêu đề hoặc lời kêu gọi hành động có sức ảnh hưởng.
Tìm hiểu các loại font chữ chính
Với sự xuất hiện của hàng triệu font chữ có sẵn cùng rất nhiều font chữ đã được Việt hóa, thật khó để quyết định nên sử dụng chúng như thế nào cho phù hợp đối với từng thiết kế website. Tuy nhiên, các font chữ đẹp cho website hiện nay đa phần đều là những biến thể của 4 loại font chữ chính hiện có.
1. Serif
Font chữ Serif là kiểu chữ đầu tiên được sử dụng hàng loạt trong in ấn. Có niên đại từ những năm 1400, font chữ Serif có các nét trang trí ở cuối mỗi nét, bắt chước bút lông ngỗng hoặc bút mực.
Được thiết kế bởi William Caslon vào năm 1734, Old Style được cho là font chữ Serif chính thống đầu tiên được tung ra thị trường. Didot và Bodini theo sau ngay sau đó và vẫn là lựa chọn Serif phổ biến cho các thương hiệu ngày nay.

Ví dụ về font chữ Serif
Phông chữ Serif thường mang lại cảm giác sang trọng, cao cấp, thanh lịch, nghiêm túc,… nên rất phù hợp với các website thuộc lĩnh vực thời trang xa xỉ, báo chí,…

Website The New York Times với font Serif chủ đạo, mang tính thời sự và hơi hướng cổ điển của tờ nhật báo lâu đời

Website Đồng hồ Việt Thắng sử dụng font Serif màu trắng trên nền đen, kết hợp với hình ảnh thể hiện sự sang trọng, đẳng cấp của sản phẩm đồng hồ
2. Sans-serif
Sans-serifs là sự thay thế sắc nét, hiện đại cho kiểu chữ Serif.
Sans-serifs được biết đến với sự rõ ràng và dễ đọc. Sử dụng chúng bất cứ khi nào bạn muốn chia sẻ thông tin một cách dễ dàng, rõ ràng và trực tiếp. Chúng có thể được sử dụng với độ dày nhẹ hơn để có vẻ ngoài thoáng đãng hoặc trọng lượng nặng hơn để có vẻ ngoài táo bạo hơn.

Ví dụ về font chữ Sans-serif
Mang lại sự mạnh mẽ, vững vàng khi ở dạng kiểu chữ có độ dày lớn và cảm giác thời thượng khi ở dạng kiểu chữ có độ dày nhỏ, mỏng, phông chữ Sans-serif khá phù hợp với website giáo dục, nội thất, thời trang,…

Website Adidas sử dụng font chữ Sans-serif gợi nhớ đến logo thương hiệu

Website HomeNext Academy sử dụng font Sans-serif phù hợp với lĩnh vực đào tạo

Website Juno sử dụng font Sans-serif thời thượng, hiện đại cho mặt hàng thời trang
3. Script
Font chữ Script được đặc trưng bởi các yếu tố cong, mảnh mai bắt chước chữ viết tay.
Những font chữ này có xu hướng được phân chia giữa các tùy chọn trông trang trọng hơn hoặc giản dị hơn. Bạn sẽ thường thấy font chữ Script trang trọng được sử dụng cho các sự kiện trang trọng, trong khi font chữ Script thông thường có thể được sử dụng để trang trí cho bất kỳ thương hiệu nào.

Ví dụ về font chữ Script
Phông chữ Script mang lại cảm giác mềm mại, bay bổng, thanh thoát và lãng mạn nên sẽ phù hợp với website mỹ phẩm cao cấp, trang sức, thực phẩm,…

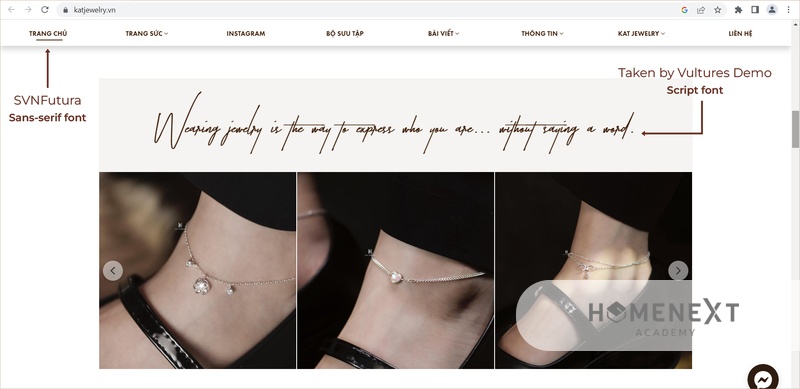
Website KaT Jewelry với font Script kết hợp với font Sans-serif phù hợp với sản phẩm trang sức
4. Display
Font chữ trang trí hoặc hiển thị đi kèm với cá tính. Những font chữ này là phiên bản trang trí cao của Sans-serif, Serif, Script và các kiểu font chữ khác. Mục đích của việc sử dụng font chữ trang trí là thu hút sự chú ý bằng một cái nhìn thực sự độc đáo. Font chữ trang trí có nhiều loại và thường được sử dụng trong logo, biển quảng cáo, áp phích, bìa sách và tiêu đề để phân biệt thương hiệu.

Ví dụ về font chữ Display
Ở ví dụ phông chữ Serif của The New York Times, logo của tờ báo được thiết kế bằng font chữ hiển thị Chomsky. Với phông chữ Display, thương hiệu thể hiện cá tính độc đáo của mình qua thiết kế website.

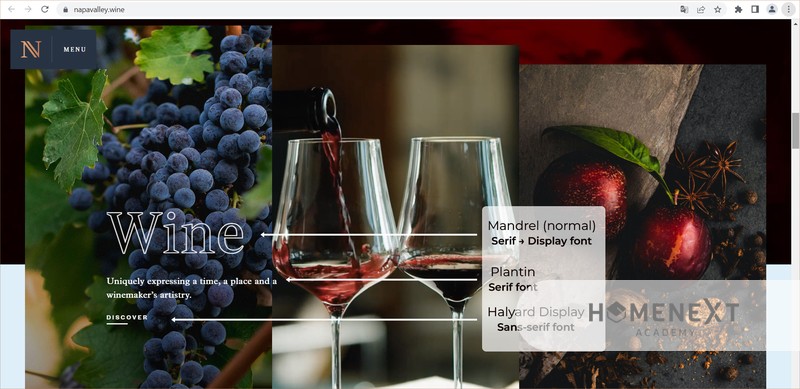
Website Napa Valley Wine sử dụng font Mandrel (Serif) chuyển thành một kiểu chữ chỉ có phần viền (Display)
——
Font chữ là một phần không thể thiếu trong thiết kế website. Chúng truyền tải năng lượng, cảm xúc và cá tính. Mặc dù có hàng triệu font chữ khác nhau để lựa chọn, nhưng dễ hiểu nhất là bốn loại font chữ chính và bắt đầu từ đó.
Bạn sẽ muốn xem xét lựa chọn font chữ nói lên điều gì về thương hiệu và website của mình trước khi đưa ra lựa chọn cuối cùng. Nên nhớ rằng:
– Font chữ Serif mang đến một cái nhìn truyền thống và vượt thời gian.
– Font chữ Sans-serif thể hiện khía cạnh hiện đại.
– Font chữ Script mang lại cảm giác sang trọng cho thương hiệu.
– Font chữ trang trí đầy cá tính và truyền tải một cái nhìn được thiết kế tùy chỉnh.
Xem ngay “Báo Giá Dịch Vụ Thiết kế Website” của HomeNext Academy để tham khảo các gói thiết kế web mà chúng tôi cung cấp, hỗ trợ bạn xây dựng một website chuyên nghiệp.
Đặc điểm font chữ và tác dụng tâm lý của chúng
1. Kiểu chữ (Typeface):
Kiểu chữ đề cập đến thiết kế hoặc kiểu dáng cụ thể của một bộ ký tự, bao gồm chữ cái, số và ký hiệu, trong một họ font chữ cụ thể. Nó bao gồm diện mạo trực quan tổng thể và đặc điểm của các ký tự, chẳng hạn như hình dạng, độ dày nét và phong cách tổng thể của chúng. Kiểu chữ đóng một vai trò quan trọng trong việc truyền tải tâm trạng, giai điệu và cá tính của một thiết kế.
Các kiểu chữ khác nhau gợi lên những cảm xúc và liên tưởng khác nhau. Ví dụ, một kiểu chữ đậm và góc cạnh có thể thể hiện sự mạnh mẽ và hiện đại, trong khi một kiểu chữ thanh mảnh và uốn lượn có thể gợi lên sự thanh lịch và nữ tính. Lựa chọn kiểu chữ phải phù hợp với thông điệp dự định, khách hàng mục tiêu và tính thẩm mỹ tổng thể của thiết kế, vì nó ảnh hưởng lớn đến cách người dùng cảm nhận và diễn giải nội dung.
Việc lựa chọn kiểu chữ là một quyết định quan trọng trong thiết kế vì nó góp phần vào tác động trực quan tổng thể và khả năng đọc của một tác phẩm. Kiểu chữ ảnh hưởng lớn đến mức độ dễ đọc và dễ hiểu của văn bản, dù ở định dạng in hay kỹ thuật số.
Một kiểu chữ được lựa chọn tốt sẽ nâng cao khả năng đọc bằng cách đảm bảo rằng các ký tự có thể phân biệt được và dễ xử lý. Nó cũng tạo ra sự hài hòa và mạch lạc về mặt hình ảnh trong một thiết kế bằng cách thiết lập một phong cách nhất quán xuyên suốt văn bản. Lựa chọn kiểu chữ nên xem xét các yếu tố như mục đích của nội dung, sở thích của khách hàng mục tiêu và bầu không khí hoặc tâm trạng mong muốn.

2. Độ dày (Weight):
Trong kiểu chữ, độ dày của các nét tạo nên một kiểu chữ đóng một vai trò quan trọng trong việc thiết lập hệ thống phân cấp thị giác, nhấn mạnh các yếu tố nhất định và truyền đạt một giai điệu hoặc tâm trạng cụ thể. Các kiểu chữ có thể có nhiều tùy chọn độ dày khác nhau, từ mỏng hoặc nhẹ đến đậm hoặc nặng.
Độ dày của một kiểu chữ xác định tác động trực quan và sự nổi bật của văn bản. Trọng lượng nặng hơn truyền đạt cảm giác về sức mạnh, sự táo bạo và tầm quan trọng, trong khi trọng lượng nhẹ hơn có thể tạo ra vẻ ngoài mỏng manh và tinh tế hơn.
Việc lựa chọn độ dày trong kiểu chữ là rất quan trọng cho cả mục đích dễ đọc và thẩm mỹ. Các độ dày khác nhau có thể có tác động đáng kể đến mức độ dễ đọc của văn bản, đặc biệt là ở kích thước nhỏ hơn hoặc trong điều kiện đọc khó khăn. Độ dày mỏng hơn thường được ưu tiên cho các khối văn bản dài hơn, vì chúng giúp cải thiện khả năng đọc và dễ đọc. Mặt khác, độ dày lớn hơn thường được sử dụng cho tiêu đề, tiêu đề hoặc các yếu tố cần nhấn mạnh và nổi bật so với phần còn lại của nội dung. Việc lựa chọn độ dày phải dựa trên mục tiêu thiết kế tổng thể, mục đích của nội dung và trải nghiệm người dùng mong muốn.

3. Kích thước (Size):
Kích thước tương đối của các ký tự trong một kiểu chữ đóng một vai trò quan trọng trong việc thiết lập hệ thống phân cấp, khả năng đọc và cân bằng hình ảnh trong một thiết kế. Kích thước của kiểu chữ ảnh hưởng đến mức độ dễ đọc và dễ hiểu của nó, cũng như cách nó thu hút sự chú ý trong bố cục. Kích thước lớn hơn đương nhiên sẽ thu hút nhiều sự chú ý hơn và có thể được sử dụng để làm nổi bật các yếu tố quan trọng như tiêu đề hoặc thông tin chính. Mặt khác, kích thước nhỏ hơn thường được sử dụng cho nội dung văn bản hoặc nội dung phụ, nơi mà tính dễ đọc và dễ đọc là điều cần thiết.
Kích thước của một kiểu chữ nên được xác định bằng cách xem xét các yếu tố khác nhau, bao gồm phương tiện thiết kế, khoảng cách xem và khách hàng mục tiêu. Trong các thiết kế kỹ thuật số, kiểu chữ đáp ứng cho phép điều chỉnh kích thước font chữ dựa trên kích thước màn hình và sở thích của người dùng.
Kích thước của kiểu chữ cũng nên tính đến các yếu tố xung quanh và khoảng trắng để đạt được bố cục cân đối về mặt hình ảnh. Khoảng cách dòng thích hợp, hoặc đầu dòng, nên được xem xét để đảm bảo khả năng đọc và ngăn không cho văn bản có vẻ chật chội hoặc khoảng cách quá rộng.

4. Spacing và Kerning:
Spacing đề cập đến khoảng cách ngang tổng thể giữa các chữ cái và từ, trong khi kerning đặc biệt đề cập đến việc điều chỉnh khoảng cách giữa các cặp chữ cái riêng lẻ. Spacing và Kerning thích hợp đóng một vai trò quan trọng trong việc nâng cao khả năng đọc, đảm bảo sự hài hòa về mặt hình ảnh và tạo ra một bố cục kiểu chữ cân bằng và gắn kết.
Giãn cách tối ưu cho phép đọc thoải mái bằng cách cung cấp đủ khoảng trắng giữa các ký tự, giúp chúng không bị chật chội hoặc giãn cách quá rộng. Nó cũng giúp thiết lập nhịp điệu nhất quán và dòng chảy xuyên suốt văn bản, góp phần mang lại trải nghiệm đọc mượt mà.
Mặt khác, Kerning liên quan đến việc điều chỉnh các cặp chữ cái để cải thiện sự cân bằng về hình ảnh và loại bỏ các khoảng cách khó xử hoặc không đồng đều giữa các tổ hợp chữ cái cụ thể. Font chữ này đặc biệt quan trọng đối với các kiểu chữ chứa các dạng chữ không đều hoặc không đối xứng, đảm bảo rằng văn bản cân bằng và mạch lạc về mặt hình ảnh.

5. Màu sắc (Color):
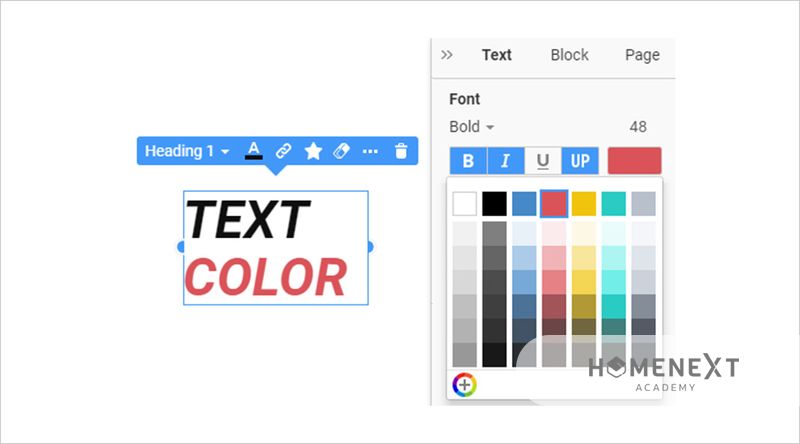
Màu sắc font chữ là một công cụ mạnh mẽ trong kiểu chữ có thể ảnh hưởng lớn đến tâm trạng, tông màu và tác động trực quan tổng thể của một thiết kế website. Việc lựa chọn và áp dụng màu sắc cho các ký tự trong một kiểu chữ có thể gợi lên những cảm xúc cụ thể, truyền đạt ý nghĩa và nâng cao thông điệp được truyền đạt.
Các màu ấm như đỏ, cam hoặc vàng thường liên quan đến năng lượng, sự phấn khích và ấm áp, trong khi các màu lạnh như xanh dương, xanh lá cây hoặc tím gợi lên cảm giác bình tĩnh, yên tĩnh hoặc chuyên nghiệp.
Màu sắc cũng đóng một vai trò quan trọng trong việc thiết lập hệ thống phân cấp thị giác và hỗ trợ khả năng đọc của kiểu chữ. Sử dụng màu sắc một cách chiến lược giúp các nhà thiết kế có thể hướng mắt người đọc và nhấn mạnh thông tin chính. Ví dụ: sử dụng màu tương phản cho dòng tiêu đề hoặc các yếu tố quan trọng có thể giúp chúng nổi bật và thu hút sự chú ý.

Độ tương phản màu sắc đặc biệt quan trọng đối với những người khiếm thị, vì nó có thể nâng cao mức độ dễ đọc và đảm bảo rằng văn bản có thể dễ dàng phân biệt. Tuy nhiên, điều quan trọng là phải đảm bảo đủ độ tương phản giữa màu chữ và màu nền để duy trì khả năng đọc. Lựa chọn màu sắc thích hợp và ứng dụng trong kiểu chữ có thể nâng cao thiết kế, giao tiếp hiệu quả và góp phần tạo nên trải nghiệm người dùng hấp dẫn về mặt hình ảnh.
Tạm kết
Trên đây là một số kiến thức liên quan đến tâm lý học font chữ và tác động của chúng đến người dùng trong thiết kế website. Ở bài viết sắp tới, HomeNext Academy sẽ tiếp tục chia sẻ về những tips thiết thực để chọn font chữ hiệu quả cho thiết kế website. Xin mời các bạn cùng đón đọc nhé!
Để tạo ra một website chất lượng, thực sự thu hút khách hàng cần phải có những bước đầu tư kĩ càng về nhiều mặt. Hãy nhanh tay đăng kí “Dịch vụ THIẾT KẾ WEBSITE” tại HomeNext Academy để nhận tư vấn hiệu quả và tốt nhất NGAY HÔM NAY.
Liên hệ Hotline 0903 140 768 để được tư vấn chi tiết.