Ngày nay, điện thoại thông minh đang trở thành vật dụng thiết yếu của mỗi người. Người dùng thường sử dụng công cụ này để tìm kiếm các thông tin để giải quyết nhu cầu của họ thông qua truy cập các website học thuật, bán hàng hay dịch vụ… Vì lẽ đó, một website có mức độ tương tác người dùng di động cao đang là mục tiêu mà các doanh nghiệp hướng tới. Trong bài viết này, HomeNext Academy sẽ bật mí 9 bước giúp các bạn tạo ra một website thân thiện với thiết bị di động.
Thiết kế website thân thiện với thiết bị di động là gì?
Khi nói về thiết kế website thân thiện với thiết bị di động, chúng ta có thể hiểu đơn giản là việc tối ưu website để khách hàng xem nội dung trên thiết bị di động một cách dễ dàng và thoải mái tương tự như khi xem trên máy tính.
Hiện nay, các bạn có thể sử dụng rất nhiều kỹ thuật khác nhau để thiết kế website thân thiện với di động, dưới đây là ba kỹ thuật phổ biến nhất:
– Thiết kế đáp ứng (Responsive Design):
Khi sử dụng kỹ thuật này, chúng ta sẽ dùng chung một mã nguồn html cho cả máy tính và thiết bị di động, với sự kết hợp của CSS, Javascript giúp cho website có thể tự động đáp ứng cho nhiều kích thước màn hình khác nhau và đường dẫn trang web (URL) không bị thay đổi.
– Dịch vụ website linh động (Dynamic Service):
Giống với Responsive Design, kỹ thuật này dùng chung một đường dẫn cho website, nhưng mã nguồn website sẽ thực hiện kiểm tra website được truy cập từ thiết bị nào và từ đó trả về kết quả với bố cục và nội dung phù hợp.
Ví dụ: Khách hàng truy cập website từ 3 thiết bị khác nhau: máy tính để bàn, điện thoại android, điện thoại iPhone, nội dung website trả về ba kết quả tương ứng: “Hello PC”, “Hello Android”, “Hello iPhone”.
– Phát triển ứng dụng dành cho di động (Separate Mobile Site):
Kỹ thuật Separate Mobile Site là xây dựng thêm một phiên bản website dành riêng cho thiết bị di động. Phiên bản này sẽ sử dụng một tên miền riêng, các dạng thường gặp như:
+ Sub domain m.example.com…
+ Tên miền riêng example.mobi…
+ Sub-folder example.com/mobile…
9 bước để thiết kế website thân thiện với thiết bị di động
Bước 1. Chọn chủ đề hoặc mẫu tương thích với thiết bị di động
Chọn mẫu chủ đề là bước đầu tiên và quan trọng khi muốn thiết kế một website thân thiện với di động. Hiện nay, có rất nhiều hệ thống để chúng ta có thể cân nhắc lựa chọn, chẳng hạn như Squarespace, Wix hay CMS… Quan trọng là các bạn cần đảm bảo nghiên cứu kỹ các đánh giá để lựa chọn chủ đề phù hợp với thiết bị di động.
Nếu website đang sử dụng một mẫu chủ đề tĩnh không có tính tương tác và bạn không thể chuyển đổi chủ đề đó, hãy thử thêm dòng mã này vào thẻ <head> của mỗi trang:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
Thực hiện thao tác này sẽ giúp các trang của website tự động định dạng lại để vừa với chiều rộng của thiết bị di động, chuyển từ kiểu ngang sang dọc. Nhưng nếu có thể, bạn nên đầu tư website động ngay từ đầu để sở hữu các tùy chọn tốt nhất.
Bước 2. Tối ưu nội dung của website
Sau khi đã chọn một chủ đề hoặc mẫu phù hợp, bước tiếp theo bạn cần sắp xếp bố trí để tối ưu các nội dung. Nhờ đó, đảm bảo tính thân thiện trên thiết bị di động của website thay vì chỉ xem review từ máy tính.
Bạn có thể xem chế độ tự động trên thiết bị di động và lưu ý các thành phần sau để điều chỉnh cho thích hợp:
– Chọn lọc các chương trình ưu đãi: Chúng ta cần xác định rõ mục tiêu chính của các chương trình này và thiết kế phù hợp để làm chúng nổi bật hơn trên phiên bản di động.
– Hạn chế dùng các đoạn văn bản quá dài: Nội dung trên trang chính của website luôn phải ngắn gọn và hấp dẫn (ngoại trừ các bài đăng trên blog) để tối ưu trải nghiệm khách hàng và trên thiết bị di động, điều này càng trở nên quan trọng hơn.
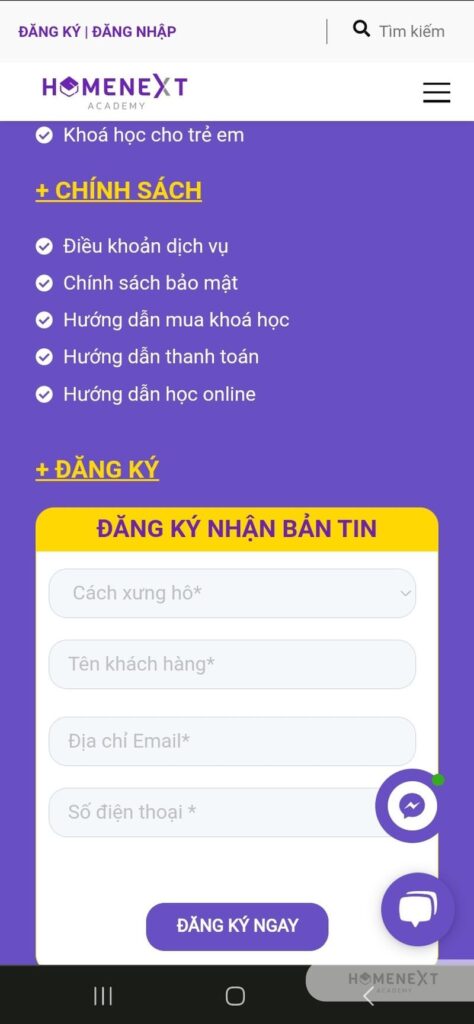
– Rút gọn các form thông tin: Các form thông tin quá dài cũng có thể khiến khách hàng cảm thấy bị làm phiền và không thoải mái. Do đó, chúng ta cần đảm bảo các form đang hiển thị trên thiết bị di động chỉ yêu cầu thông tin thực sự cần thiết.

Mẫu điền form với các thông tin ngắn gọn cơ bản của HomeNext Academy trên giao diện thiết bị di động.
Xem ngay “Báo Giá Dịch Vụ Thiết kế Website” của HomeNext Academy để tham khảo các gói thiết kế web mà chúng tôi cung cấp, hỗ trợ bạn xây dựng một website chuyên nghiệp.
Bước 3. Giảm dung lượng hình ảnh và tệp CSS
Tốc độ tải trang là một yếu tố xếp hạng quan trọng trên Google, do đó website có tốc độ tải quá chậm sẽ rất khó cạnh tranh được trên các trang kết quả của công cụ tìm kiếm (SERPs). Trên điện thoại di động, tốc độ tải trang lại càng quan trọng hơn. Tuy nhiên bạn cũng đừng quá lo lắng, những gợi ý dưới đây sẽ giúp chúng ta cải thiện tốc độ tải trang hiệu quả:
– Nén dung lượng hình ảnh
Khi tải hình ảnh lên website – phiên bản dành cho thiết bị di động hoặc máy tính, bạn nên nén dung lượng hình ảnh. Và Kraken.io, XnConvert… là các công cụ có thể làm giảm đáng kể kích thước tệp hình ảnh của bạn.
– Lưu trữ video với bên thứ ba
Một cách khác có thể giúp tăng tốc độ website là tải video lên bên thứ ba (chẳng hạn như Youtube) rồi nhúng vào website. Khi đó, dung lượng của những video này phần lớn lưu trữ trên bên thứ ba, thay vì trang website của bạn.
>>Xem thêm các cách giúp thúc đẩy tốc độ tải trang của website ngay tại HomeNext Academy nhé!
Bước 4. Tránh dùng Flash website
Flash website trước đây thường dùng để hỗ trợ tương tác giữa các trình duyệt với với truyền tải các file âm thanh, hình ảnh với độ nét cao. Tuy nhiên, ngày nay nó đã bị hạn chế do công nghệ ngày càng phát triển, nhiều công cụ ưu việt hơn ra đời.
Tạo Flash tốn nhiều thời gian, chi phí, tốc độ load trang Flash rất chậm và đặc biệt không thân thiện trên thiết bị di động, vì vậy tốt nhất nên tránh sử dụng hoàn toàn.
Bước 5. Thay đổi kích thước và vị trí nút
Hiện nay, hầu hết website đều sử dụng nút click để liên kết đến các phần hoặc các form. Nhưng các nút này có thể làm ảnh hưởng đến trải nghiệm trên thiết bị di động nếu nó ở sai vị trí hoặc sai kích cỡ. Do đó, để tối ưu thì các nút nên ở góc phải từ giữa xuống dưới là thuận lợi nhất cho khách hàng thao tác bằng ngó tay cái.

Các nút click nằm ở vị trí thuận lợi bấm từ thiết bị di động của trang web HomeNext Academy.
Các vị trí thuận lợi này cũng là nơi các bạn nên nhắm đến để đặt CTA. Lưu ý là chúng ta sẽ cần phóng to CTA một chút để khách hàng dễ dàng thao tác bằng tay.
Bước 6. Giữ khoảng cách giữa các link liên kết
Theo khảo sát, thiết bị di động thường khó nhấp chính xác bằng ngón tay cái hơn so với click chuột, do đó chúng ta cần kiểm tra kỹ các link liên kết để tránh sai sót.
Cụ thể, các bạn nên giữ khoảng cách thích hợp giữa các link để tránh việc vô tình bấm nhầm. Đồng thời, các link này cũng nên được chèn vào cuối mỗi đoạn nội dung để mang lại hành trình liền mạch cho khách hàng.
Bước 7. Sử dụng phông chữ lớn và dễ đọc
Bạn nên sử dụng kích thước phông chữ ít nhất là 14px trên máy tính hay laptop, nhưng phải đảm bảo kích thước này cũng phù hợp trên phiên bản di động, rất có thể nó sẽ hiển thị hơi nhỏ và chúng ta sẽ cần chỉnh sửa lại.
Ngoài ra, bạn cũng nên kiểm tra kỹ phông chữ trước khi đăng tải nội dung, có thể thử in đậm, highlight hoặc viết hoa các dòng văn bản khác nhau để ngăn cách các phần, tránh tạo cảm giác khó chịu vì nội dung quá dài.
Bước 8. Hạn chế sử dụng các Popup
Khi được sử dụng cẩn thận, cửa sổ bật lên (Popup) có thể hoạt động rất tốt trên phiên bản máy tính. Do giao diện máy tính có diện tích rộng nên việc xuất hiện các mẫu popup hay CTA nhỏ không quá gây trở ngại.
Tuy nhiên trên thiết bị di động, tốt nhất chúng ta nên hạn chế sử dụng các popup vì màn di động tương đối nhỏ và rất khó để điều chỉnh và kích hoạt vào những thời điểm quan trọng.

Hạn chế dùng các Popup sẽ gây khó chịu cho khách hàng
Bước 9. Kiểm tra thường xuyên
Bạn có thể kiểm tra tính thân thiện của website theo các cách khác nhau:
Cách 1: Chạy URL thông qua công cụ thân thiện với thiết bị di động của Google
Google có một công cụ kiểm tra tính thân thiện với thiết bị di động miễn phí tên là Lighthouse. Hãy truy cập theo Google Developer và xem hướng dẫn để thử kiểm tra website của bạn nhé.
Cách 2: Thử các kích thước thiết bị khác nhau từ máy tính để bàn của bạn
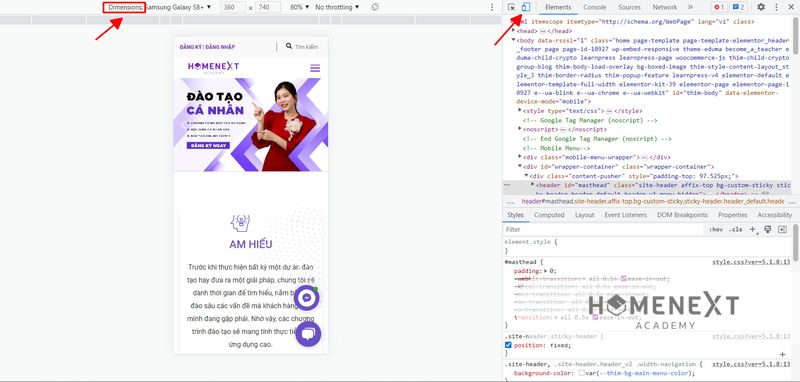
Để nhanh chóng kiểm tra giao diện trên thiết bị di động, bạn cũng có thể nhấp chuột phải vào trang web của mình, chọn “Kiểm tra” (Inspect) hoặc ấn phím F12 (hay fn+F12 đối với laptop). Sau đó nhấp vào biểu tượng hình chiếc smartphone xuất hiện trên thanh công cụ trên cùng, tìm đến mục Dimensions để tùy chỉnh các hiển thị trên loại thiết bị mà bạn muốn:

Cách xem chế độ hiển thị trang web trên các thiết bị di động
Kết luận
Công nghệ ngày càng phát triển đã giúp đời sống vật chất tinh thần của con người ngày càng được cải thiện. Với lượng người dùng thiết bị di động ngày càng tăng cao, các doanh nghiệp không tối ưu được tính thân thiện của website sẽ dần mất đi khách hàng của mình. Vì thế, tham khảo và triển khai 9 bước mà HomeNext Academy đã chia sẻ để thiết kế được website thân thiện với thiết bị di động người dùng hơn nhé! Chúc bạn thành công!
Để tạo ra một website chuyên nghiệp, thực sự thu hút khách hàng cần phải có những bước đầu tư kĩ càng về nhiều mặt. Hãy nhanh tay đăng kí “Dịch vụ THIẾT KẾ WEBSITE” tại HomeNext Academy để nhận tư vấn hiệu quả và tốt nhất NGAY HÔM NAY.
Liên hệ Hotline 0903 140 768 để được tư vấn chi tiết.