Bố cục trang Web là yếu tố đầu tiên, bước khởi đầu quan trọng trong thiết kế Website. Đối với doanh nghiệp, một Website có bố cục chuẩn chỉnh, đẹp mắt sẽ tạo nên sức ảnh hưởng rất lớn đến cảm nhận trực quan, tăng trải nghiệm của khách hàng và tỷ lệ chuyển đổi cao hơn. Vậy, doanh nghiệp của bạn nên chọn layout Web như thế nào cho phù hợp với lĩnh vực đang hoạt động? Trong bài viết này của HomeNext Academy sẽ chia sẻ 10 cách dựng bố cục Website đẹp nhất giúp các bạn thu hút khách hàng thành công.
Bố cục Website như thế nào là chuẩn?
Bố cục website (Website layout hay Layout website) là sự sắp xếp của tất cả các phần tử trực quan trên trang web và các mối quan hệ giữa chúng.
Bao gồm các phần tử: Header, Content và Footer
– Phần Header: thể hiện tên thương hiệu, logo, thanh menu (ngang hoặc dọc), các chuyên mục điều hướng người dùng để đạt mục tiêu chuyển đổi.
– Phần Content: đây là phần trọng tâm của Website, thể hiện những nội dung hữu ích, chi tiết để giúp khách hàng hiểu về doanh nghiệp, về dịch vụ, sản phẩm. Và nội dung càng hấp dẫn sẽ giúp giữ chân khách hàng ở lại Website lâu hơn.
– Phần Footer: thể hiện những thông tin về địa chỉ, vị trí, các kênh mạng xã hội hay thông tin liên hệ của doanh nghiệp. Và phần chân Web được sáng tạo theo phong cách riêng của công ty để tạo sự chuyên nghiệp và hấp dẫn khách nhiều hơn.
Vì sao sắp xếp bố cục Website đóng vai trò quan trọng với doanh nghiệp?
Với doanh nghiệp việc sắp xếp bố cục Website sẽ mang nhiều ý nghĩa đặc biệt. Đó là:
-Thứ nhất, tạo sự liên kết chặt chẽ giữa các thành phần trong Website
Việc sắp xếp layout Website một cách hợp lý sẽ giúp cho khách hàng có một cái nhìn tổng quan về những nội dung của trang. Đây là cách mà bạn thu hút sự chú ý của người đọc tập trung vào một điểm, dẫn họ đi theo đúng mạch kết cấu nội dung trên Web. Nhờ đó, giúp người dùng dễ dàng tìm kiếm mở rộng những vấn đề mà họ quan tâm trong thời gian nhanh nhất.
– Thứ hai, tăng tính thẩm mỹ cho Website
Bạn muốn nhanh chóng thu hút khách hàng nhưng bạn lại không xây dựng cho mình một Website hoàn chỉnh. Mọi thứ hiển thị trên Web từ nội dung, hình ảnh, màu sắc hay lối thiết kế đều thiếu đi sự logic thì chắc chắn bạn chẳng bao giờ nhận được sự đánh giá cao từ khách hàng.
Cho nên, bạn cần phải thay đổi ngay bằng việc lên một bố cục Web chỉn chu hơn. Một layout độc đáo, mới lạ, tạo điểm nhấn riêng của doanh nghiệp sẽ giúp cho người dùng có thiện cảm và nhớ đến Website của bạn tốt hơn.
Hơn hết, sắp xếp bố cục sẽ khiến từng bộ phận của web có cảm giác gọn gàng, đẹp mắt và có tính thẩm mỹ cao. Đặc biệt, nếu Website của bạn thuộc lĩnh vực thời trang, mỹ thuật, nghệ thuật,… thì bạn càng phải cân nhắc kỹ lưỡng các yếu tố để tạo nên một layout Website đặc sắc.
– Thứ ba, tăng trải nghiệm khách hàng
Khi thiết kế Website cho doanh nghiệp cần phải kể đến yếu tố trải nghiệm khách hàng. Người thiết kế sẽ chăm chút kỹ lưỡng các thành phần, đặc biệt là layout – yếu tố quan trọng ảnh hưởng đến tốc độ và chất lượng của Web.
Cho nên, trong quá trình thiết kế Web, cần dựng layout hoàn chỉnh trước khi bắt đầu thiết lập UX/UI để kết nối với các nội dung, chức năng, đồ họa khác trên Web.

Layout được nghiên cứu và xây dựng chuyên nghiệp nhằm đáp ứng hoàn hảo các yêu cầu và mục đích thiết kế website (Nguồn: Sưu tầm)
Những cách sắp xếp bố cục Website đẹp mắt nhất nên tham khảo
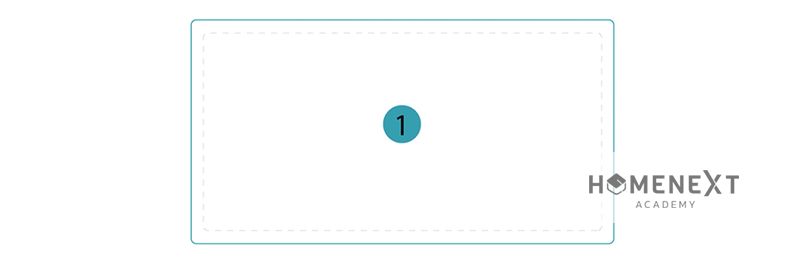
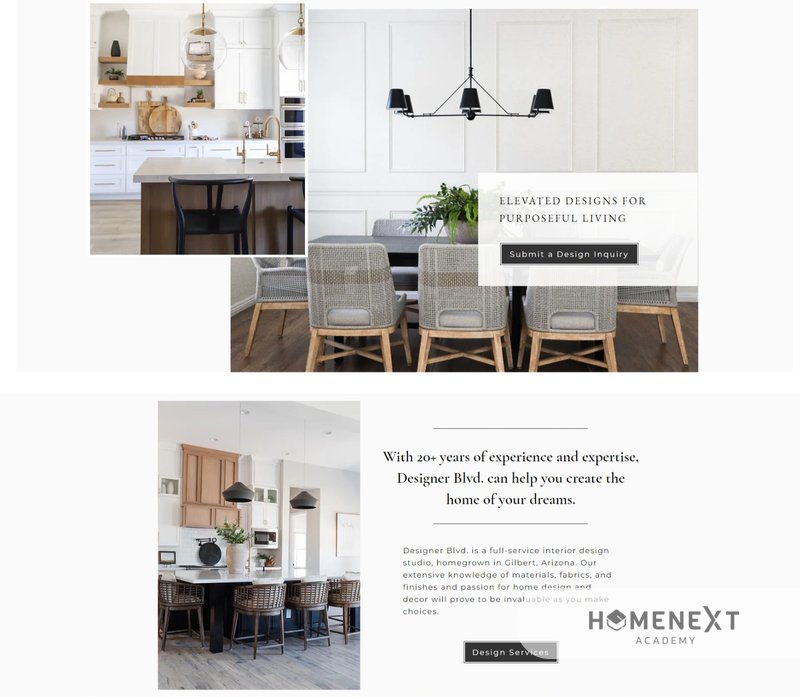
1 – Bố cục dạng hình hộp
Layout Web dạng hình hộp đang được sử dụng rất phổ biến ở nhiều Website. Bố cục các trang được thiết kế thành những hình hộp, nội dung sẽ được ràng buộc gọn gàng trong từng hộp đó và tạo nên một thể thống nhất.

Bố cục website dạng hình hộp
Cách thiết kế layout hình hộp:
– Layout Website hình hộp gồm bao hộp lớn và các hộp nhỏ (từ 2 – 5 hộp)
– Hộp lớn là phần nổi bật của Web, nó sẽ là những tiêu đề của trang và giải thích ngắn gọn về nội dung của nó.
– Mỗi hộp sẽ dẫn khách hàng đến một chuyên mục cụ thể trên Website, ở đó chứa những nội dung quan trọng mà họ quan tâm.
– Khi thiết kế bố cục Web theo dạng này, phần hình ảnh trong mỗi hộp sẽ được sẽ được kết hợp chặt chẽ với nhau để tạo ra bản sắc thương hiệu của doanh nghiệp.
– Thiết kế linh hoạt, các bạn có thể tạo nên một câu chuyện liền mạch, mô tả chi tiết về sản phẩm, dịch vụ bằng cách kết hợp nội dung của các hộp với nhau.
Khi nào sử dụng bố cục dạng hình hộp?
Bố cục Website hình hộp phù hợp với cấu trúc các trang Web phức tạp với nhiều trang. Chẳng hạn như: Blog cá nhân, Portfolio, Web thương mại, Web dịch vụ, web giới thiệu công ty,…

Mẫu website thực phẩm sử dụng bố cục hình hộp (Nguồn: Sưu tầm)
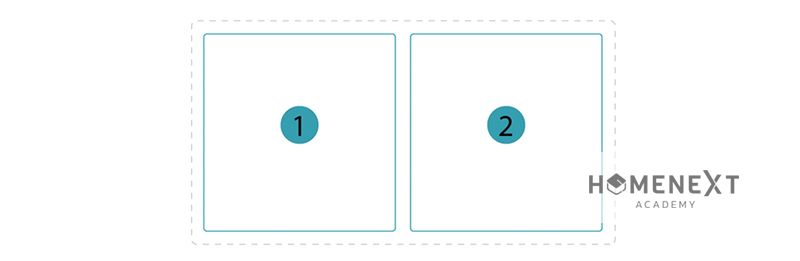
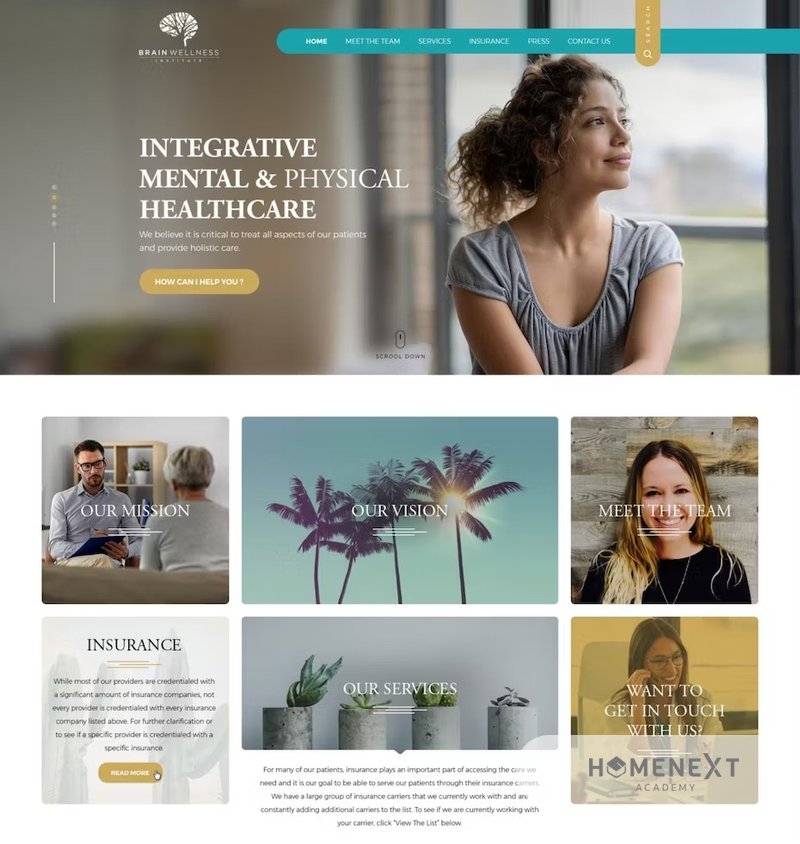
2 – Bố cục thẻ
Tương tự bố cục Website hình hộp, bố cục dạng thẻ là sử dụng các hộp hoặc các hộp hình chữ nhật khác để hiển thị nội dung đa dạng.

Bố cục website dạng thẻ
Cách thiết kế bố cục thẻ cho Website:
– Bố cục hình thẻ không phân cấp, không có mục nổi bật hơn các mục khác như hình hộp. Và tất cả thông tin đều được xử lý như nhau.
– Tất cả các thẻ có các tính năng giống hệt nhau (về kích thước, phông chữ, v.v.)
– Giúp dễ dàng dàn trang cho các thiết bị di động (Mobile, Tablet). Nó cũng cho phép duyệt web trực quan và dễ tiếp cận mặc dù lượng thông tin lớn, cải thiện trải nghiệm người dùng.
Khi nào sử dụng thiết kế Website layout hình thẻ?
Bố cục hình thẻ rất phù hợp với những trang Web giàu nội dung, đặc biệt với những doanh nghiệp có blog hay bán nhiều sản phẩm, dịch vụ.

Bố cục thẻ được sử dụng trên trang Blog của website HomeNext Academy (Nguồn: Sưu tầm)
3 – Bố cục hình ảnh toàn màn hình
Kế tiếp là dạng bố cục hình ảnh toàn màn hình, đây là bố cục lấy hình ảnh làm nội dung chính để tương tác với khách hàng. Đối với Website, hình ảnh là một công cụ tuyệt vời tạo nên cảm xúc, giúp khách hàng cảm nhận rõ ràng những gì mà doanh nghiệp muốn truyền tải về sản phẩm, dịch vụ.

Bố cục hình ảnh toàn màn hình
Cách thiết kế layout hình ảnh toàn màn hình cho Website:
– Bố cục hình ảnh toàn màn hình gồm một đoạn văn ngắn ở đầu hình ảnh nổi bật lớn hoặc toàn màn hình.
– Với cách đặt hình ảnh trực quan duy nhất ở vị trí chính giữa tạo nên điểm hút mắt ngay từ lần đầu. Và giúp cho việc truyền tải thông điệp trở nên hiệu quả và tức thì.
– Hãy thiết kế hình ảnh một cách chỉn chu và chi tiết để tạo nên sức hút với khách hàng. Nếu như họ không có bất cứ tương tác mua hàng nào trên Web, nhưng doanh nghiệp bạn đã tạo ấn tượng tốt để họ ghi nhớ thương hiệu của bạn.
– Các định dạng media lớn có thể truyền tải nhiều thứ về việc thương hiệu của bạn. Nó có thể là hình ảnh, hình minh họa hay video. Những định dạng này phải có chất lượng cao và phù hợp với thương hiệu của bạn.
– Ngoài ra, một tiêu đề mạnh mẽ hoặc một slogan hấp dẫn sẽ giúp giới thiệu sản phẩm, dịch vụ của bạn một cách trọn vẹn. Và cung cấp những điều cần thiết khiến người dùng hào hứng muốn tìm hiểu thêm.
Lưu ý rằng, bố cục này phải ấn tượng trên cả phiên bản PC và Mobile.
Thực hiện bố cục trang Web với hình ảnh sẽ phù hợp với những doanh nghiệp làm trong các lĩnh vực nhà hàng, Web tiệc cưới, du lịch,…giúp người xem mãn nhãn về hình ảnh và tăng tỷ lệ chuyển đổi cao cho doanh nghiệp.

Mẫu website du lịch sử dụng bố cục hình ảnh toàn màn hình (Nguồn: Sưu tầm)
4 – Bố cục chia đôi màn hình
Bố cục Website 2 cột là một xu hướng thiết kế Web phổ biến. Đây là giải pháp thích hợp cho những Web doanh nghiệp có nhiều hơn hai phần nội dung chính quan trọng như nhau hoặc liên quan đến nhau.
Bố cục 2 cột là một bố cục dễ tiến hành thiết kế đem lại hiệu quả về mỹ thuật rất cao, giúp website trở nên phong phú và linh hoạt hơn.

Bố cục chia đôi màn hình
Cách thiết kế:
– Thực hiện chia nhỏ màn hình xuống giữa theo chiều dọc tạo ra một sự cân bằng đối xứng hoàn hảo.
– Cách phân chia gọn gàng cho phép thể hiện một ý tưởng hoàn toàn khác nhau hoặc kết hợp bổ trợ nhau từ văn bản và hình ảnh.
– Thiết kế này hoạt động tốt trong trường hợp khách truy cập trang web được yêu cầu chọn giữa hai tùy chọn đối lập
– Hãy cân nhắc kết hợp một số chuyển động như việc sử dụng hiệu ứng cuộn Prallax làm cho mỗi nửa màn hình hoạt động hơi khác một chút.

Trang giới thiệu của website BIWASE sử dụng bố cục chia đôi màn hình
Vậy, nên áp dụng layout chia đôi này cho những Website nào?
Bố cục chia đôi màn hình lý tưởng nhất cho những Website cung cấp hai loại nội dung khác nhau đáng kể hoặc muốn kết hợp giữa văn bản và hình ảnh minh họa.
5 – Bố cục không đối xứng
Một kiểu khác của bố cục 2 cột, là bố cục bất đối xứng. Đây là một thiết kế táo bạo, đóng vai trò như một công cụ mạnh mẽ để tạo và duy trì mức độ tương tác của người dùng.
Việc sử dụng bố cục bất đối xứng cho Website, sẽ hướng người dùng cần phải tập trung vào nội dung nào trước, nội dung nào quan trọng hơn mà họ cần chú ý đến.

Bố cục bất đối xứng
Cách thiết kế layout không đối xứng như sau:
– Thay vì chia đều hai cột, thì cách thiết kế này cố tình tạo ra sự khác biệt giữa hai cột để tăng kích thích thị giác và làm cho Website có cảm giác năng động hơn.
– Sự phân bổ không đồng đều về tỷ lệ, màu sắc, chiều rộng trang. Điều này sẽ giúp khách hàng truy cập vào Website có thể tập trung vào các yếu tố cụ thể hơn các yếu tố khác.
– Chú trọng vào việc thiết kế một số thành phần nhất định để đóng vai trò là tiêu điểm
– Phần nổi bật này có thể là từ ảnh chụp minh họa sản phẩm đến form mà bạn muốn người dùng điền thông tin vào.
Nên áp dụng bố cục không đối xứng cho Website khi nào?
Lý tưởng nhất khi sử dụng bố cục này cho những trang Web đi theo chiều hướng năng động, hiện đại. Và đồng thời quan tâm đến việc thúc đẩy sự tương tác của người dùng.


Một số mẫu website sử dụng bố cục bất đối xứng (Nguồn: Sưu tầm)
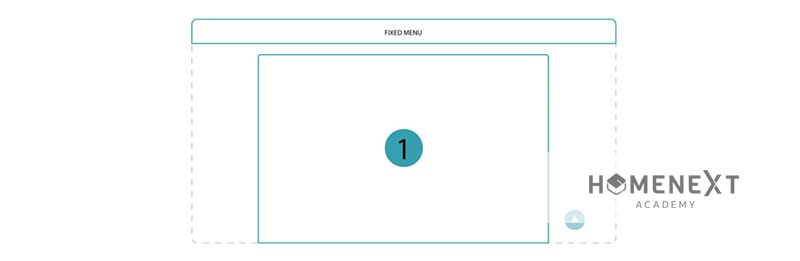
6 – Bố cục single column
Bố cục trang web 1 cột này được xem là bố cục dễ sử dụng nhất vì đưa người dùng tiếp cận nhanh với các thông tin quan trọng mà doanh nghiệp cung cấp chỉ bằng việc cuộn trang.
Điểm cộng lớn nhất giúp layout 1 cột được ưa chuộng trong giới thiết kế Website chính là thân thiện với di động (mobile-friendly). Vì phần lớn nhiều người hiện nay đa phần sử dụng điện thoại để tiếp cận thông tin hơn là desktop. Với thiết kế đơn giản, dễ hiểu và tốc độ tải trang nhanh, đây sẽ là một lợi thế rất lớn để các bạn điều hướng khách hàng đến mục tiêu của mình một cách dễ dàng.

Bố cục single column
Những điểm cần lưu ý khi thiết kế bố cục web 1 cột:
– Đảm bảo việc thêm nút “Back top” hoặc menu cố định trên đầu để giúp khách hàng dễ dàng di chuyển hơn.
– Chia nhỏ văn bản thường xuyên với hình ảnh, tiêu đề hoặc tiêu đề phụ.
Những Website phù hợp với bố cục 1 cột:
Các bạn có thể thiết kế layout 1 cột cho những Website có nội dung dài hoặc các trang hiển thị nội dung theo thứ tự theo thời gian. Đó có thể là blog cá nhân, website có lối thiết kế tối giản hay landing page.

Mẫu website về nghệ thuật sử dụng bố cục website một cột (Nguồn: Sưu tầm)
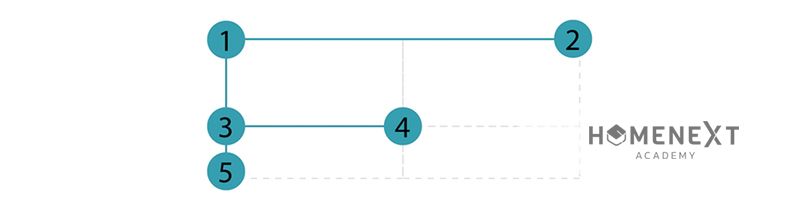
7 – Bố cục Zig Zag (Z-pattern)
Một bố cục Website nữa là bố cục Z (Zig Zag). Đây là dạng layout được lựa chọn để tối ưu các trang Web có ít mục tiêu chuyển đổi và ít nội dung hơn.
Bố cục Z cho Website được thiết kế dựa trên thói quen đọc sách, viết bài của chúng ta được dạy từ nhỏ (từ trái sang phải). Tận dụng được thói quen ấy đã giúp cho các nhà thiết kế Web tạo ra những trải nghiệm độc đáo, có phần thân thuộc và dễ dàng nắm bắt được các ý chính mà doanh nghiệp muốn truyền đạt.

Bố cục Zig Zag (Z-pattern)
Bố cục Website theo dạng chữ Z được thiết kế như sau:
– Bố cục dạng chữ Z cũng dựa trên thói quen tự nhiên của con người để xây dựng nên. Cụ thể:
- Bắt đầu ở góc trên cùng bên trái sẽ là logo của công ty tạo điểm nhấn ngay từ đầu
- Quét từ trái sang phải tạo thành đường ngang thứ 1. Ở đây, bạn sẽ đặt menu điều hướng cùng với lời kêu gọi hành động (Call-to-Action) nổi bật.
- Tiếp theo, mắt bạn sẽ lướt xuống và sang bên trái của trang tạo ra một đường chéo. Những hình ảnh hấp dẫn hay nội dung giới thiệu ngắn của Web
- Cuối cùng, phần đáy của mô hình chữ Z phải là đỉnh cao của mọi thứ dẫn đến nó. Hãy đặt ở đây nút kêu gọi hành động (CTA) quan trọng nhất để kêu gọi người dùng hãy làm gì đó.
Bố cục chữ Z lý tưởng nhất cho những Website như:
Các trang Web có tính trực quan cao, ít chữ như Landing Page hay các trang giới thiệu dịch vụ sản phẩm của thương hiệu bạn để nhắm một mục tiêu chuyển đổi cụ thể. Một ví dụ điển hình là giao diện đăng nhập của Facebook như hình bên dưới đây được thiết kế theo bố cục Z.

Mẫu website sử dụng bố cục chữ Z (Nguồn: Sưu tầm)
8 – Bố cục chữ F (F-pattern)
Giống như bố cục chữ Z, layout website chữ F cũng dựa trên hành vi quét trang phổ biến. Đây là một bố cục rất khoa học và thông minh, đặc biệt dễ dàng áp dụng cho cả 2 nền tảng máy tính bàn và di động đáp ứng việc tối ưu SEO cho Web được dễ dàng hơn.
Đặc biệt bố cục này bổ trợ rất tốt cho các trang dịch vụ, sản phẩm có nhiều sự lựa chọn cho khách hàng giúp người dùng tham khảo nhanh hơn rất nhiều.
Tuy nhiên muốn làm tốt thiết kế này, các bạn cần phải có nhiều kinh nghiệm để xử lý tình huống và sử dụng yếu tố đồ họa để dẫn dắt người dùng có những trải nghiệm tốt hơn.

Bố cục chữ F (F-pattern)
Cách thiết kế layout Website dạng chữ F:
Được tạo ra dựa trên nghiên cứu về thói quen của con người, bố cục chữ F sẽ thực hiện triển khai bằng cách:
- Bắt đầu từ góc trên cùng của Website. Phần này sẽ bao gồm tiêu đề, phụ đề và hình ảnh nổi bật. Đây là khu vực người dùng thường nán lại lâu nhất nên bạn càng phải làm cho chúng trở nên hấp dẫn và cuốn hút hơn.
- Nhìn ngang tổng quát của khối. Mô tả tiêu đề chi tiết hơn và giới thiệu phần còn lại của trang.
- Dọc theo mẫu chữ F phía bên trái của trang nhằm giúp làm cho văn bản được bố cục hấp dẫn hơn. Ở đây các bạn có thể sử dụng hình ảnh, icon hoặc các định dạng như danh sách, đánh số giúp cho nội dung bạn muốn truyền tải trở nên nổi bật hơn.
Bố cục chữ F phù hợp nhất đối với những trang Web nào?
Những Website có những nội dung văn bản quan trọng hơn các thành phần khác như Website tin tức, trang kết quả tìm kiếm của Google, các trang blog hay các trang chủ của Web.

Bố cục chữ F được sử dụng trên trang chủ website VCA Holdings (Nguồn: Sưu tầm)
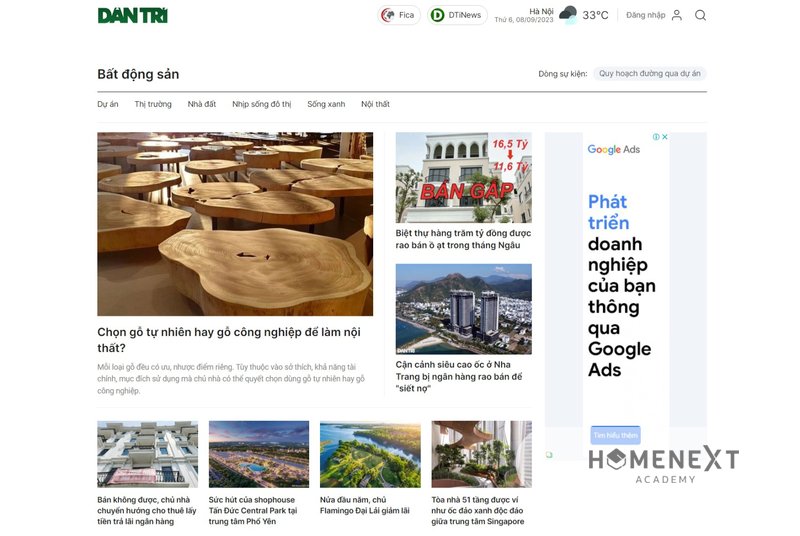
9 – Bố cục tạp chí
Chúng ta đã quen thuộc với những Website báo chí, tạp chí, đa phần được sử dụng lưới nhiều cột để tạo hệ thống phân cấp trực quan phức tạp. Hơn hết với bố cục này, các bạn sẽ đưa nhiều thông tin nhất để giữ chân người đọc.

Bố cục tạp chí
Cách thiết kế bố cục báo chí cho Website:
– Triển khai các vùng chứa có thể được sửa đổi riêng lẻ, bố cục này cho phép bạn ưu tiên các tiêu đề chính hơn các bài báo nhỏ hơn.
– Có thể áp dụng kiểu đọc lướt hình chữ F để tăng sự tập trung của người đọc. Khi kết hợp với F – Pattern sẽ cho phép bạn chia nhỏ lượng lớn thông tin thành các lần đọc dễ hiểu, trong khi vẫn giữ được trật tự và thiết kế gọn gàng, sạch sẽ.
Bố cục trang web kiểu tạp chí lý tưởng cho:
Các trang web chứa nhiều nội dung như chuyên mục tin tức, trang web báo chí.

Bố cục trang bất động sản của website báo điện tử Dân Trí (Nguồn: Sưu tầm)
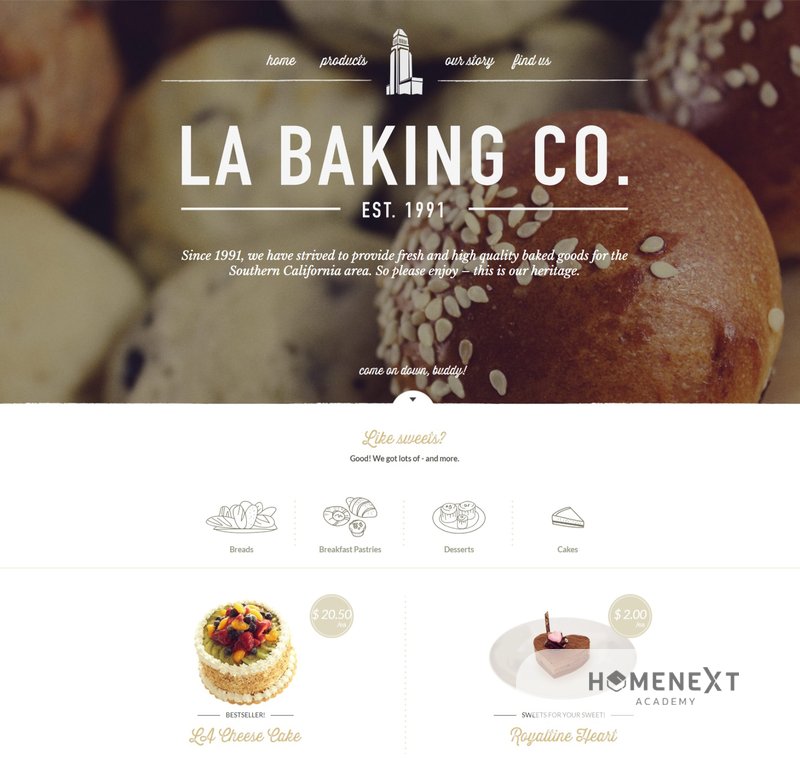
10 – Bố cục dải ngang
Bố cục cuối cùng trong bài này là bố cục dải ngang. Đây là một dạng bố cục chia trang Web thành các dải ngang và có thể dài tối đa màn hình (hoặc gần tối đa). Đây là bố cục giúp xây dựng kỳ vọng của người dùng, giúp đưa họ đi qua hết ngạc nhiên này đến ngạc nhiên khác khi cuộn xuống.

Bố cục dải ngang
Các dải ngang trong bố cục Website được thực hiện:
- Sử dụng màu khác nhau (trong bảng màu của website) trong các dải liền kề.
- Sử dụng hình ảnh ở dải này và văn bản ở dải kia.
- Kết hợp các hiệu ứng cuộn, bạn sẽ có thể truyền cho bố cục này cảm giác chuyển động và chiều sâu.
Bố cục trang web dải ngang lý tưởng cho:
Các bạn có thể sử dụng bố cục dải ngang cho các trang web cuộn dài. Bố cục này đặc biệt có lợi khi nói đến thiết kế một trang giúp chia rõ ràng các phần từ trên xuống dưới.

Mẫu website bánh ngọt sử dụng bố cục dải ngang (Nguồn: Sưu tầm)
Những lưu ý khi lên bố cục layout cho Web của doanh nghiệp
– Tốc độ tải trang
Tốc độ tải trang là một trong những yếu tố quan trọng nhất ảnh hưởng đến trải nghiệm của người dùng. Thời gian tải trang nhanh giúp duyệt web mượt mà hơn và giữ cho người dùng không bị chờ đợi quá lâu.
Để đảm bảo tốc độ tải trang nhanh, bạn cần tối ưu hóa hình ảnh, sử dụng mã nguồn gọn nhẹ, và cân nhắc sử dụng các công nghệ như caching và CDN (Content Delivery Network).
>>> Tìm hiểu thêm: Cải thiện tốc độ tải trang cho Website
– Khả năng truy cập
Trang web của bạn cần phải đảm bảo trải nghiệm tốt cho người dùng không chỉ trên máy tính cá nhân mà còn trên nhiều thiết bị khác nhau như điện thoại di động, máy tính bảng, và các thiết bị đa phương tiện khác.
Điều này đòi hỏi bạn phải áp dụng Responsive Web Design, tức là thiết kế có thể tự động điều chỉnh dựa trên kích thước màn hình của người dùng.
– Thân thiện với thiết bị di động
Với số lượng người dùng truy cập web từ điện thoại di động ngày càng tăng, đảm bảo trang web thân thiện với thiết bị di động là điều cần thiết. Thiết kế phải thích nghi và dễ sử dụng trên màn hình nhỏ, với các nút bấm và phần tử có kích thước phù hợp để người dùng dễ dàng tương tác.
– Tên Website
Tên miền của trang web nên đơn giản, dễ nhớ và liên quan đến lĩnh vực hoạt động của doanh nghiệp. Hơn hết đảm bảo tên miền dễ viết, dễ nhớ và không gây nhầm lẫn để người dùng dễ dàng truy cập trang web.
– Thiết kế đối xứng
Thiết kế đối xứng giúp trang web trông cân đối và hài hòa, tạo cảm giác thú vị cho người dùng. Nó không chỉ áp dụng cho bố cục tổng thể của trang mà còn đến việc sắp xếp các phần tử bên trong trang như hình ảnh, văn bản, biểu đồ, vv.
Tóm lại, khi thiết kế bố cục cho trang web doanh nghiệp, bạn cần xem xét và cân nhắc các yếu tố trên để đảm bảo trải nghiệm tốt nhất cho người dùng, từ khả năng tải trang nhanh chóng, truy cập dễ dàng trên nhiều thiết bị, đến việc chọn tên miền phù hợp và thiết kế hấp dẫn.
Tạm kết
Như vậy, việc dựng bố cục website cho doanh nghiệp đã trở thành một phần quan trọng đối với việc xây dựng hình ảnh và tạo ấn tượng ban đầu với khách hàng. Sự cẩn trọng trong việc chọn một bố cục phù hợp, tối ưu hóa trải nghiệm người dùng và hiển thị thông tin một cách rõ ràng sẽ giúp nâng cao tính chuyên nghiệp và độ tin cậy của doanh nghiệp.
Đừng quên rằng, sự thấu hiểu về mục tiêu kinh doanh, đối tượng khách hàng và xu hướng thiết kế sẽ giúp bạn xây dựng một website ấn tượng và thu hút. Hãy áp dụng những nguyên tắc đã nêu trong bài viết vào thực tế để tạo nên một giao diện trang web hấp dẫn và góp phần thúc đẩy sự phát triển của doanh nghiệp.
Và nếu doanh nghiệp của bạn đang có mong muốn sở hữu một website đẹp mắt để thu hút khách hàng, HomeNext Academy sẽ là người bạn đồng hành đáng tin cậy trong xây dựng và vận hành website chuyên nghiệp. Hãy nhanh tay liên hệ với chúng tôi NGAY HÔM NAY để trải nghiệm dịch vụ tuyệt vời này nhé!
Liên hệ Hotline 0903 140 768 để được tư vấn chi tiết.