Website là nơi thể hiện giao diện của doanh nghiệp đồng thời cũng là kênh bán hàng hiệu quả. Và để tạo được bố cục và những nội dung cuốn hút thì doanh nghiệp cần hiểu rõ và đặt mình vào tâm lý khách hàng. Trong bài viết dưới đây, HomeNext Academy sẽ giới thiệu đến các bạn 5 hiệu ứng tâm lý học trong thiết kế website để tạo một trang web “hiểu khách hàng”.
Lợi ích của tâm lý học trong thiết kế website là gì?
Hiểu được khách hàng có tâm trạng ra sao khi xem web sẽ giúp bạn xây dựng một trang web để lại ấn tượng sâu trong tâm trí họ. Ngoài ra, tâm lý học trong thiết kế website còn đem lại nhiều lợi ích khác:
– Thiết lập và xây dựng lòng tin:
Khách hàng khi truy cập website của bạn và thấy sự thuận tiện trong mọi tùy chọn, các chi tiết thu hút sẽ là lý do để họ có thể quay lại trang web lần nữa.
– Nuôi dưỡng cảm xúc tình cảm:
Tình cảm là nhân tố mạnh mẽ thúc đẩy hành động của con người. Các kết hợp về màu sắc phông chữ hình ảnh hoạt động như một công cụ có giá trị kết nối khách hàng, khiến họ nhanh chóng đi đến hành động mà bạn mong muốn.
>>Bạn có thể khám phá ngay các tip để thiết kế website của HomeNext để tạo trang web chuyên nghiệp và thu hút khách hàng hơn nhé!
Các hiệu ứng tâm lý học trong thiết kế website
1. Hiệu ứng Serial Position Effect
Là xu hướng tâm lý khách hàng ghi nhớ tốt hơn những mục đầu tiên và cuối cùng trong danh sách thay vì là những mục ở giữa. Hiệu ứng vị trí nối tiếp là một dạng sai lệch nhận thức và nó bao gồm hai loại nhỏ là hiệu ứng ưu tiên và hiệu ứng gần đây.
Hiệu ứng ưu tiên:
Là xu hướng ghi nhớ và coi trọng hơn các mục ở đầu danh sách. Các mục đầu được lưu trữ trong bộ nhớ dài hạn của chúng ta dễ dàng hơn vì bộ não của chúng ta cần ít năng lượng xử lý hơn để ghi nhớ các mục đơn lẻ. Khi một chuỗi tiếp tục, bộ não của chúng ta phải xử lý các nhóm mục, khiến việc nhớ các mục tiếp theo trở nên khó hơn.
Hiệu ứng gần đây:
Trái ngược với hiệu ứng ưu tiên, là xu hướng ghi nhớ các mục ở cuối danh sách. Khách hàng sẽ ghi nhớ các mục gần đây hơn vẫn được lưu trữ trong bộ nhớ ngắn hạn, thường chỉ tồn tại tối đa 30 giây.
Một ví dụ đơn giản là bạn nhận được yêu cầu bằng lời về danh sách các đồ thực phẩm cần mua bao gồm mì gói, gạo, sữa, dầu ăn, trứng, cà rốt, cà tím, bông cải, cam, quýt. Và khi bạn vào siêu thị để mua, bạn không nhớ rõ hết các món hàng mà chỉ nhớ rằng có mì, gạo và trái cây là cam, quýt. Lúc này, bạn bị ảnh hưởng bởi hiệu ứng vị trí nối tiếp.
Hiểu rõ hiệu ứng này, các doanh nghiệp có thể ứng dụng tâm lý thiết kế này thông qua các cách:
– Đặt sản phẩm giá “hớt váng” lên đầu: Giúp thu hút sự chú ý khách hàng với mục tiêu tạo ấn tượng mạnh từ đầu.
– Cấu trúc Menu điều hướng: Để các tùy chọn mà bạn muốn khách hàng nhấp chuột nhiều vào thông tin mong muốn lên đầu, có thể là “về chúng tôi”, “sản phẩm và dịch vụ”, và có thể để cuối là nút “liên hệ ngay với chúng tôi”. Tham khảo ngay cách bố trí website của HomeNext Academy nhé!

– Tối ưu hóa nội dung trang: Hãy sắp xếp nội dung dựa trên vị trí nối tiếp. Hãy dành phần đầu tiên trên trang của bạn cho ý tưởng chính – sản phẩm dịch vụ kinh doanh – và kết thúc bằng lời kêu gọi hành động (CTA).
2. Hiệu ứng Von Restorff
Hiệu ứng Von Restorff (hiệu ứng cô lập): nói rằng người dùng sẽ ghi nhớ những điểm nổi bật. Sau khi trình bày các phần với nội dung đồng nhất thì phần có nội dung khác biệt sẽ thu hút sự chú ý của khách hàng. Dựa theo tâm lý thiết kế website này, bạn có thể tạo sự thu hút thông qua kích thước chữ, hình ảnh, màu sắc,… lôi cuốn và nổi bật hơn các thành phần khác trên trang web:
– Nhấn mạnh nút CTA: Mục tiêu của doanh nghiệp là khách hàng sẽ thực hiện hành động mong muốn. Vì vậy hãy tạo một CTA ấn tượng, có thể kết hợp một hình ảnh phù hợp, câu dẫn và tạo sự tương phản hay nhấp nháy nút kêu gọi để người dùng click vào. Dưới đây là ví dụ thực tế:

– Nhấn mạnh các mặt hàng bạn mong muốn bán trước: Đặt mặt hàng muốn bán trước với các điểm sáng nổi bật hơn các mặt hàng còn lại kèm theo các nội dung như “mới”, “bán chạy nhất”, “phổ biến”, “ưu đãi”,…
3. Hiệu ứng Paradox of Choice
Trong tâm lý học thiết kế, có một hiệu ứng tâm lý được gọi là “nghịch lý lựa chọn” được phát biểu bởi nhà tâm lý học Barry Schwartz. Nghịch lý nói rằng: “Quá nhiều sự lựa chọn thường dẫn đến do dự và kết quả là giảm doanh số bán hàng”.
Vì thế, để tránh cho người mua hàng đắn đo trước các quyết định hành động, hãy ghi nhớ các khuyến nghị sau:
– Tránh lạm dụng quá nhiều CTA. Bạn thử nghĩ khi khách hàng cứ mỗi khi đang tập trung vào nội dung từ trang chủ hay một bài viết mà bạn đăng và hàng loạt các lời kêu gọi CTA hiện lên thì sẽ dễ khiến họ tuột cảm xúc. Trong bài viết, tốt nhất có thể đặt sau đoạn mở bài và cuối phần kết bài để thuận mắt khách hàng nhất.
– Sử dụng phân trang các hạng mục, bài viết hoặc dùng nút “tải thêm”, “xem chi tiết” đối với các nội dung dài hoặc nhiều thành phần. Các bài đăng dài nên tóm gọn thành những ý chính đặt trên trang chủ nhằm truyền tải dễ dàng đến người xem cũng như kích thích sự tò mò nếu họ thực sự quan tâm.

– Sử dụng các bộ lọc thông minh hoặc phân loại hạng mục liên quan trong một không gian chung hay theo một tiêu chuẩn nhất định. Chẳng hạn doanh nghiệp bạn kinh doanh web thời trang thì cần phân mục các sản phẩm như: Áo (áo thun, áo croptop, áo sơ mi,…); Quần (quần tây, quần kaki, quần short,…), nón (mũ lưỡi trai, tai bèo,…). Đặc biệt, cần kết hợp các bộ lọc càng cụ thể càng tốt như phân loại theo giới tính, mức giá,…
Xem ngay “Báo Giá Dịch Vụ Thiết kế Website” của HomeNext Academy để tham khảo các gói thiết kế web mà chúng tôi cung cấp, hỗ trợ bạn xây dựng một website chuyên nghiệp.
4. Hiệu ứng Zeigarnik
Theo nhà tâm lý học Bluma Zeigarnik, những nhiệm vụ chưa hoàn thành sẽ khắc sâu trong tâm trí mọi người và họ luôn nghĩ đi nghĩ lại về chúng. Theo tâm lý, khách hàng sẽ cảm thấy khó chịu, đắn đo khi đang thực hiện bước dang dở nào đó và họ mong muốn sẽ hoàn thành nó.
Đây lý do bạn nên ứng dụng tâm lý trong thiết kế này bằng cách tạo động lực cho khách hàng tiềm năng để hoàn thành nhiệm vụ. Cụ thể, các giai đoạn cần chú ý bao gồm quy trình đăng ký tài khoản, dịch vụ công ty, mua hàng trực tuyến hay điền hồ sơ. Dưới đây là các cách bạn có thể thực hiện:
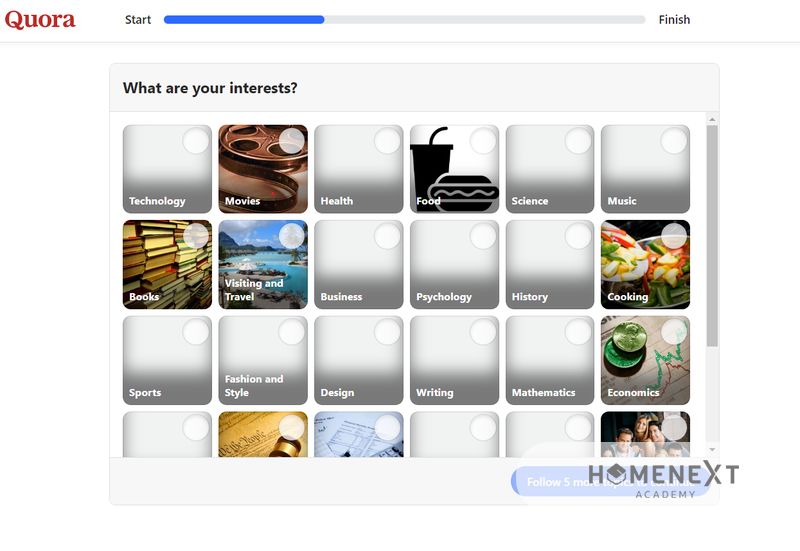
– Hiển thị thanh tiến trình thực hiện các bước, khuyến khích và tạo động lực cho người dùng có cảm giác phải hoàn thành cho xong. Bạn có thể thấy website về hỏi đáp Quora đã áp dụng cách này như thế nào thông qua quy trình đăng ký tài khoản. Các bước hiện trên thanh hiển thị:
Bước đầu tiên là đăng ký và chọn các mục yêu thích của bạn.

Bước thứ hai là bạn chỉ cần chọn ngôn ngữ và bấm hoàn thành (done). Các thao tác trên tuy đơn giản nhưng lại là động lực thôi thúc người dùng thực hiện hết để đăng ký được tài khoản sử dụng.

– Cung cấp cho người dùng các ưu đãi sau khi thực hiện (nhận nút huy hiệu, miễn phí bộ tài liệu, trải nghiệm dùng thử,…). Bạn có thể đặt các câu dẫn kêu gọi bao gồm các lợi ích mà khách hàng sẽ nhận được để khuyến khích họ có động lực và sẽ quyết tâm thực hiện. Muốn thế, các ưu đãi từ đầu bạn đưa ra phải thực sự hấp dẫn và bạn cần chú trọng điều đó.
– Cảnh báo các thay đổi không thể đảo ngược nếu khách hàng từ bỏ giữa chừng. Chẳng hạn bạn có thể đi kèm các chú thích “Bạn có chắc chắn muốn xóa tài khoản?”, “Bạn có thay đổi? Các tùy chọn trước đó sẽ không được lưu.”…
5. Hiệu ứng Gestalt
Hiệu ứng Gestalt giải thích rằng con người nhận thức về một đối tượng không đơn thuần từ các yếu tố đơn lẻ mà bao gồm cả một quá trình tổng hợp tri giác. Hiểu nôm na là các đối tượng phải hình thành và sắp xếp theo một khối thống nhất và não bộ con người sẽ xem xét chúng theo một cách hợp lý.
Tâm lý này ứng dụng nhiều trong thiết kế logo công ty, marketing truyền thông, thiết kế website. Hiệu ứng Gestalt gồm nhiều quy luật nhỏ khác nhau, dưới đây là các quy luật phổ biến thường được dùng trong thiết kế web:
Quy luật đồng dạng: Trang web nên được thiết kế theo cùng phông nền, màu sắc chủ đạo, cùng một phông chữ và cách sắp xếp bố cục. Dưới đây là phông màu tím chủ đạo và cách sắp xếp nội dung thống nhất theo lối dích dắc tại mục Đào tạo của HomeNext Academy mà các bạn có thể tham khảo:

Quy luật liên tục: Thị giác của con người có xu hướng tránh những thay đổi đột ngột về hướng hoặc sự gián đoạn. Trong website, sắp xếp các sản phẩm và dịch vụ theo một bố cục thống nhất tương tư nhau sẽ tạo cái nhìn thoải mái hơn cho người xem.
Kết luận
Đối với bất kỳ doanh nghiệp nào, nắm bắt được tâm lý học trong thiết kế website sẽ đem lại những phần thưởng giá trị. Những lợi ích xứng đáng sẽ giúp bạn thu hút sự tương tác của khách hàng và gia tăng tỷ lệ chuyển đổi. Hy vọng những chia sẻ từ HomeNext Academy sẽ giúp các bạn tạo được sợi dây kết nối bền chặt giữa doanh nghiệp và khách hàng thông qua website nhé!
Để tạo ra một website chuyên nghiệp, thực sự thu hút khách hàng cần phải có những bước đầu tư kĩ càng về nhiều mặt. Hãy nhanh tay đăng kí “Dịch vụ THIẾT KẾ WEBSITE” tại HomeNext Academy để nhận tư vấn hiệu quả và tốt nhất NGAY HÔM NAY.
Liên hệ Hotline 0903 140 768 để được tư vấn chi tiết.